CSS3新特性——translate

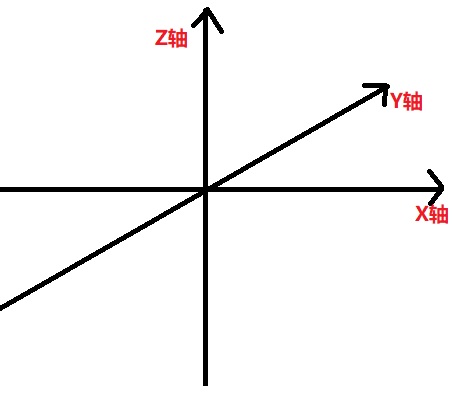
该坐标系俯视后的坐标系即为页面的坐标系。
1.translateX(x)
定义X轴转换,即仅在水平方向移动,正值向右移动,负值向左移动。
2.translateY(y)
定义Y轴转换,即仅在垂直方向移动,也就是上面正方体的前后移动,正值垂直方向向下,负值垂直方向向上。
3.translate(x, y)
定义2D转换,即水平方向和垂直方向同时移动。
4.translateZ(z)
定义Z轴转换,即仅在Z轴方向移动。坐标系是俯视的。故z轴移动的变化看不出来。
5.translate3d(x, y, z)
定义3D转换。
tranform: translate(-50%, -50%)实现水平垂直居中
translate()函数是CSS3的新特性。在不知道自身宽高的情况下,可以利用它来进行水平垂直居中。
应用场景
当使用position: absolute; top: 50%; left: 50%;,是以窗口左上角为原点,故不处于中心位置。因为我们要的效果是图片的中心与页面的中心对齐。
translate(-50%,-50%)作用是,往上(x轴),左(y轴)移动自身长宽的 50%,以使其居于中心位置。
特点
与margin-left和margin-top实现居中不同的是,margin-left必须知道自身的宽高,而translate可以在不知道宽高的情况下进行居中,tranlate()函数中的百分比是相对于自身宽高的百分比,所以能进行居中。

