
01.新浪新闻-标题排版.html

<!-- 文档类型为HTML -->
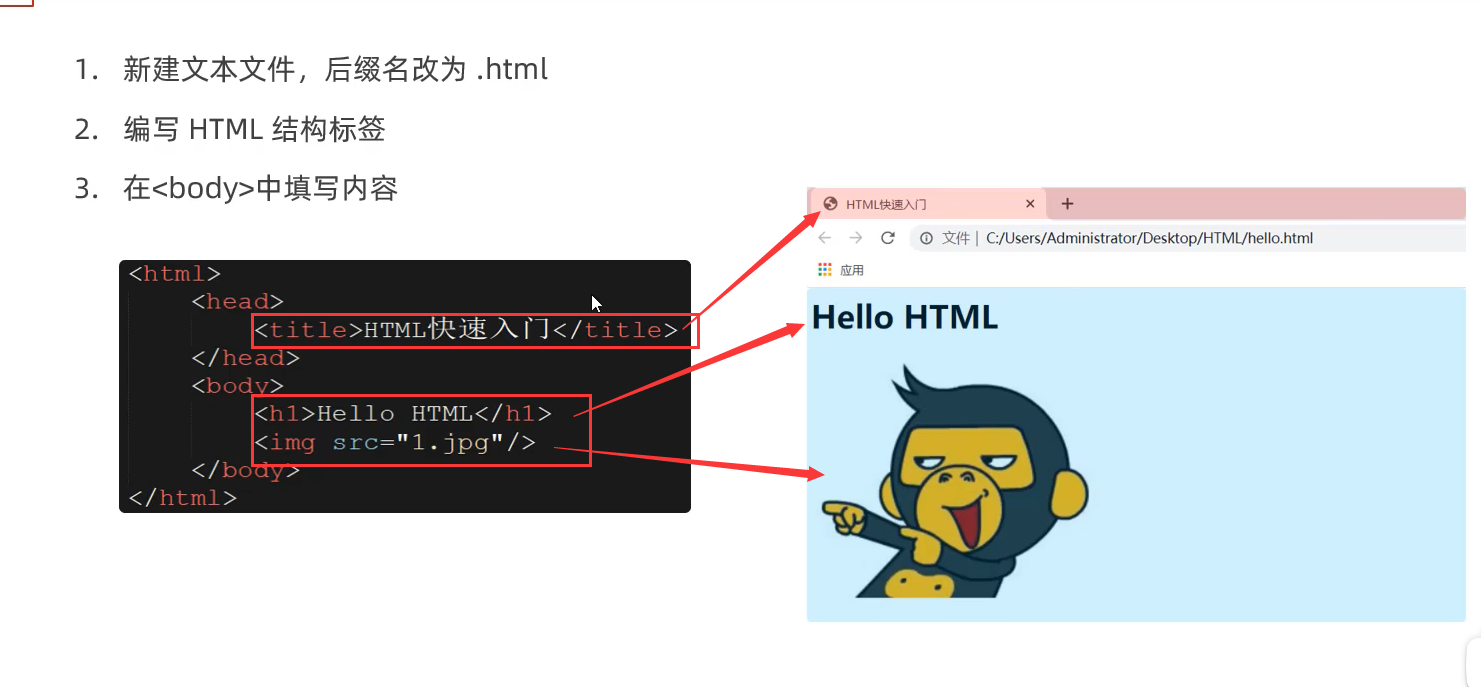
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集为UTF-8 -->
<meta charset="UTF-8">
<!-- 设置浏览器的兼容性 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气 新思想夯实大国粮仓</title>
</head>
<body>
<!-- img标签:
src:图片资源路径
width:宽度 (px, 像素 ; % , 相对于父元素的百分比)
height:高度 (px, 像素 ; % , 相对于父元素的百分比)
<img src="./img/news_logo.png" width="80%">
路径书写方式:
绝对路径:
1. 绝对磁盘路径: F:\HTMLPractice\img\1.jpg
<img src="F:\HTMLPractice\img\1.jpg">
第二种方式保证互联网上有这张图片 并且访问时必须要联网
2. 绝对网络路径: https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png
<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png">
相对路径:
./ : 当前目录, ./ 可以省略
<img src="./img/news_logo.png">
../ : 上一级目录
-->
<img src="./img/news_logo.png"> 新浪政务 > 正文
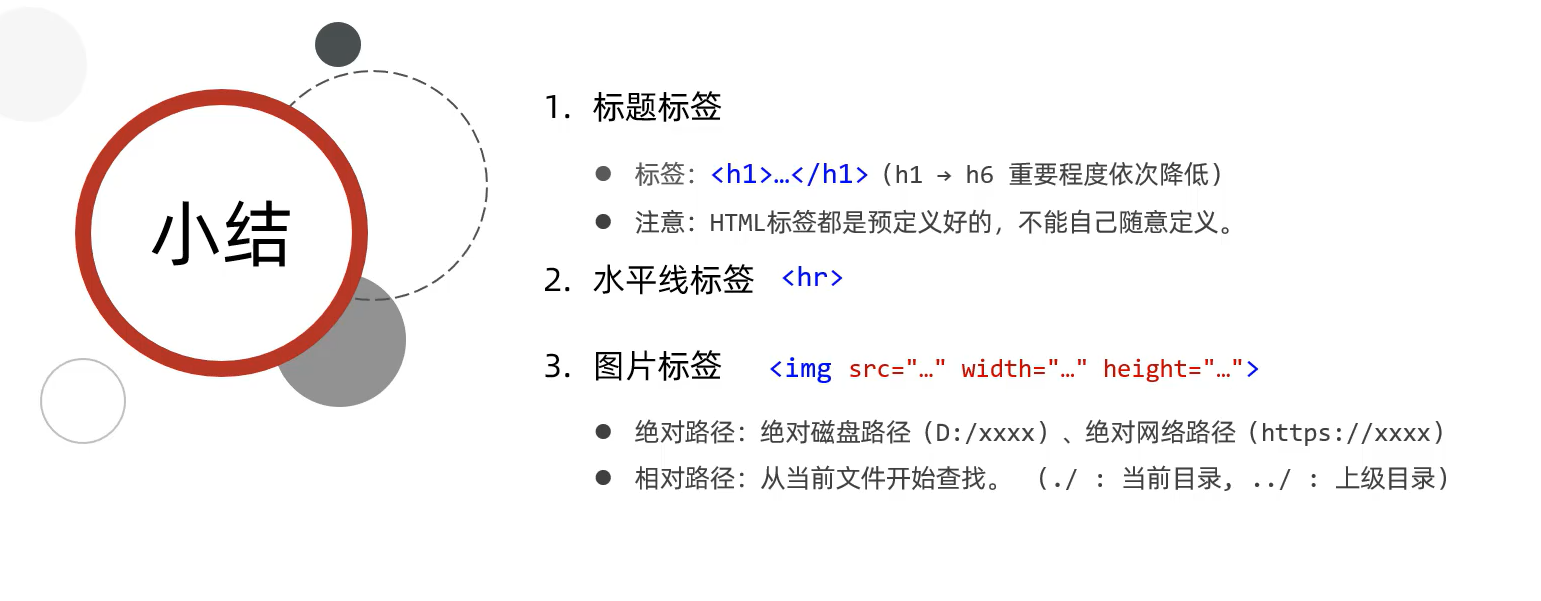
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
2023年03月02日 21:50 央视网
<hr>
</body>
</html>
02新浪新闻-标题样式1.html

<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集为UTF-8 -->
<meta charset="UTF-8">
<!-- 设置浏览器的兼容性 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气 新思想夯实大国粮仓</title>
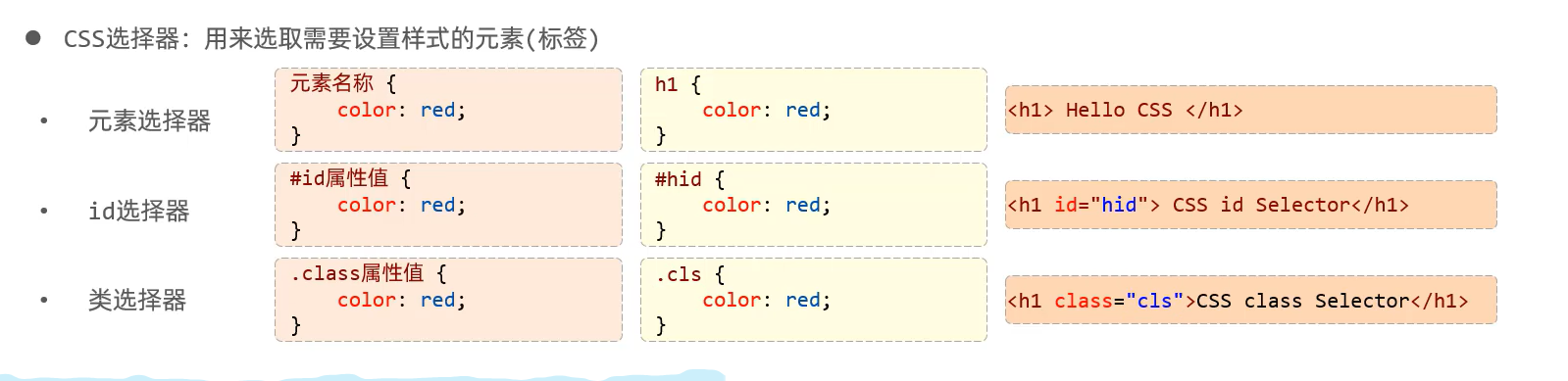
<!-- 方式二:内嵌样式 h1叫做选择器-->
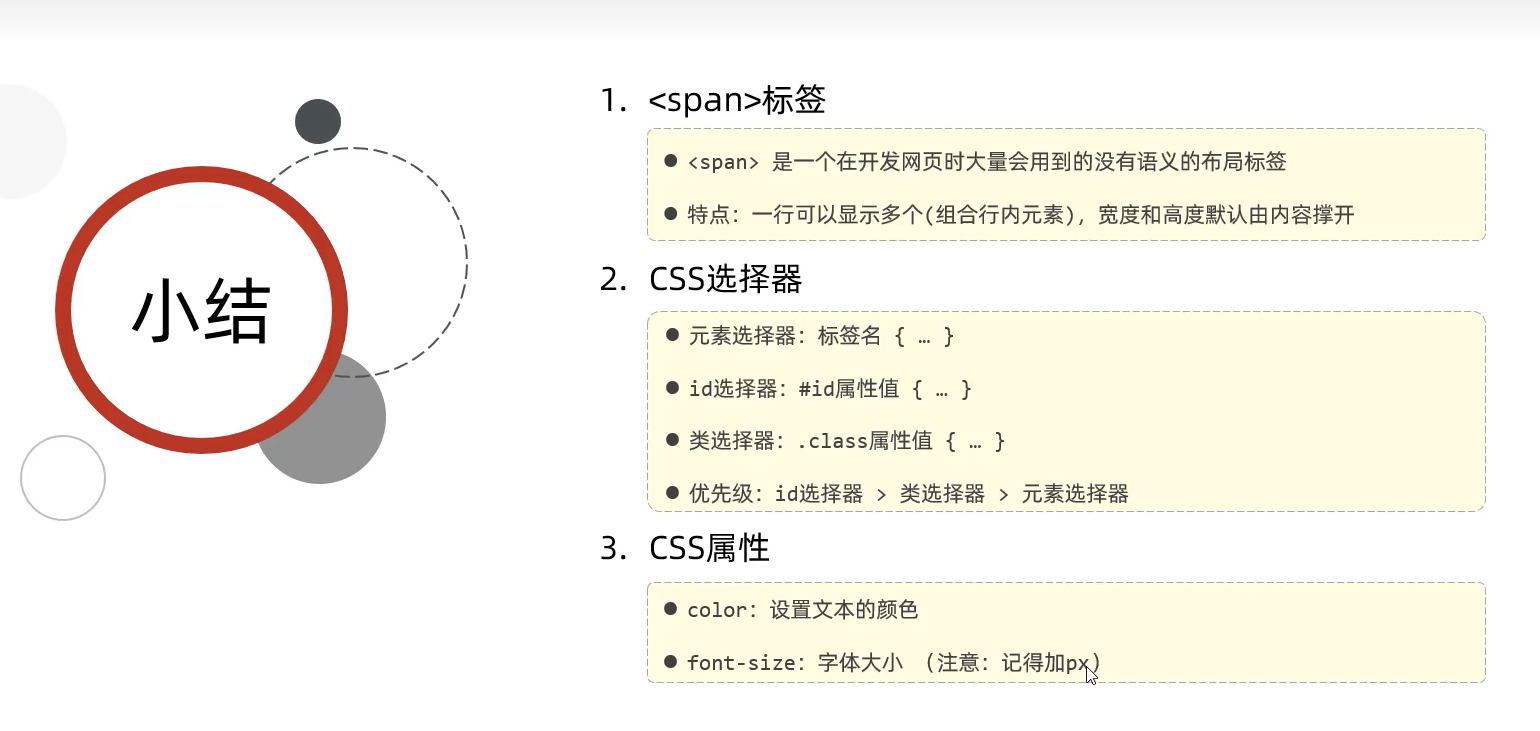
<style>
h1 {
/* color: gray; */
/* color: rgb(255, 0, 0); */
color: #4D4F53;
}
</style>
<!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body>
<img src="./img/news_logo.png"> 新浪政务 > 正文
<!-- 方式一:行内样式 仅仅针对于当前标签有效-->
<!-- <h1 style="color: red;">焦点访谈:中国底气 新思想夯实大国粮仓</h1> -->
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
2023年03月02日 21:50 央视网
<hr>
</body>
</html>
03新浪新闻-标题样式2.html


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气 新思想夯实大国粮仓</title>
<style>
h1 {
color: #4D4F53;
}
/* 元素选择器 */
/* span {
color: #968D92;
} */
/* 类选择器 */
/* .cls {
color: #968D92;
} */
/* ID选择器 */
#time {
color:#968D92;
font-size: 13px;
}
</style>
</head>
<body>
<img src="./img/news_logo.png"> 新浪政务 > 正文
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
<span class="cls" id="time">2023年03月02日 21:50</span> <span class="cls">央视网</span>
<hr>
</body>
</html>
04.新浪新闻-标题-超链接.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气 新思想夯实大国粮仓</title>
<style>
h1 {
color: #4D4F53;
}
#time {
color: #968D92;
font-size: 13px;
}
a {
color: black;
text-decoration: none; /* 设置文本为一个标准的文本 */
}
</style>
</head>
<body>
<img src="./img/news_logo.png"> <a href="https://gov.sina.com.cn/" target="_self">新浪政务</a> > 正文
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
<span id="time">2023年03月02日 21:50</span> <span> <a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">央视网</a> </span>
<hr>
</body>
</html>
05.新浪新闻-标题-正文排版.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气 新思想夯实大国粮仓</title>
<style>
h1 {
color: #4D4F53;
}
#time {
color: #968D92;
font-size: 13px;
}
a {
color: black;
text-decoration: none;
}
p {
text-indent: 35px; /* 设置首行缩进 */
line-height: 40px; /* 设置行高 */
}
#plast {
text-align: right; /* 对齐方式 */
}
</style>
</head>
<body>
<img src="./img/news_logo.png"> <a href="https://gov.sina.com.cn/" target="_self">新浪政务</a> > 正文
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
<span id="time">2023年03月02日 21:50</span> <span> <a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">央视网</a> </span>
<hr>
<!-- 正文
视频 -->
<video src="video/1.mp4" controls="controls" width="950px"></video>
<!-- 音频 -->
<!-- <audio src="audio/1.mp3" controls></audio> -->
<p>
<strong>央视网消息</strong>(焦点访谈):党的十八大以来,以习近平同志为核心的党中央始终把解决粮食安全问题作为治国理政的头等大事,重农抓粮一系列政策举措有力
有效,我国粮食产量站稳1.3万亿斤台阶,实现谷物基本自给、口粮绝对安全。我们把饭碗牢牢端在自己手中,为保障经济社会发展提供了坚实支撑,为应对各种风险挑战赢得了主动。
连续八年1.3万亿斤,这个沉甸甸的数据是如何取得的呢?
</p>
<img src="img/1.jpg">
<p>
人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。
</p>
<img src="img/2.jpg">
<p>
中国式现代化一个重要的中国特色是人口规模巨大的现代化。我们粮食生产的发展,意味着我们要立足国内,解决14亿多人吃饭的问题。仓廪实,天下安。保障粮食安全是一个永恒的课题,
任何时候都不能放松。在以习近平同志为核心的党中央坚强领导下,亿万中国人民辛勤耕耘、不懈奋斗,我们就一定能够牢牢守住粮食安全这一“国之大者”,把中国人的饭碗牢牢端在自己手
中,夯实中国式现代化基础。
</p>
<p id="plast">
责任编辑:王树淼 SN242
</p>
</body>
</html>
06.新浪新闻-标题-正文布局


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气 新思想夯实大国粮仓</title>
<style>
h1 {
color: #4D4F53;
}
#time {
color: #968D92;
font-size: 13px;
}
a {
color: black;
text-decoration: none;
}
p {
text-indent: 35px; /* 设置首行缩进 */
line-height: 40px; /* 设置行高 */
}
#plast {
text-align: right; /* 对齐方式 */
}
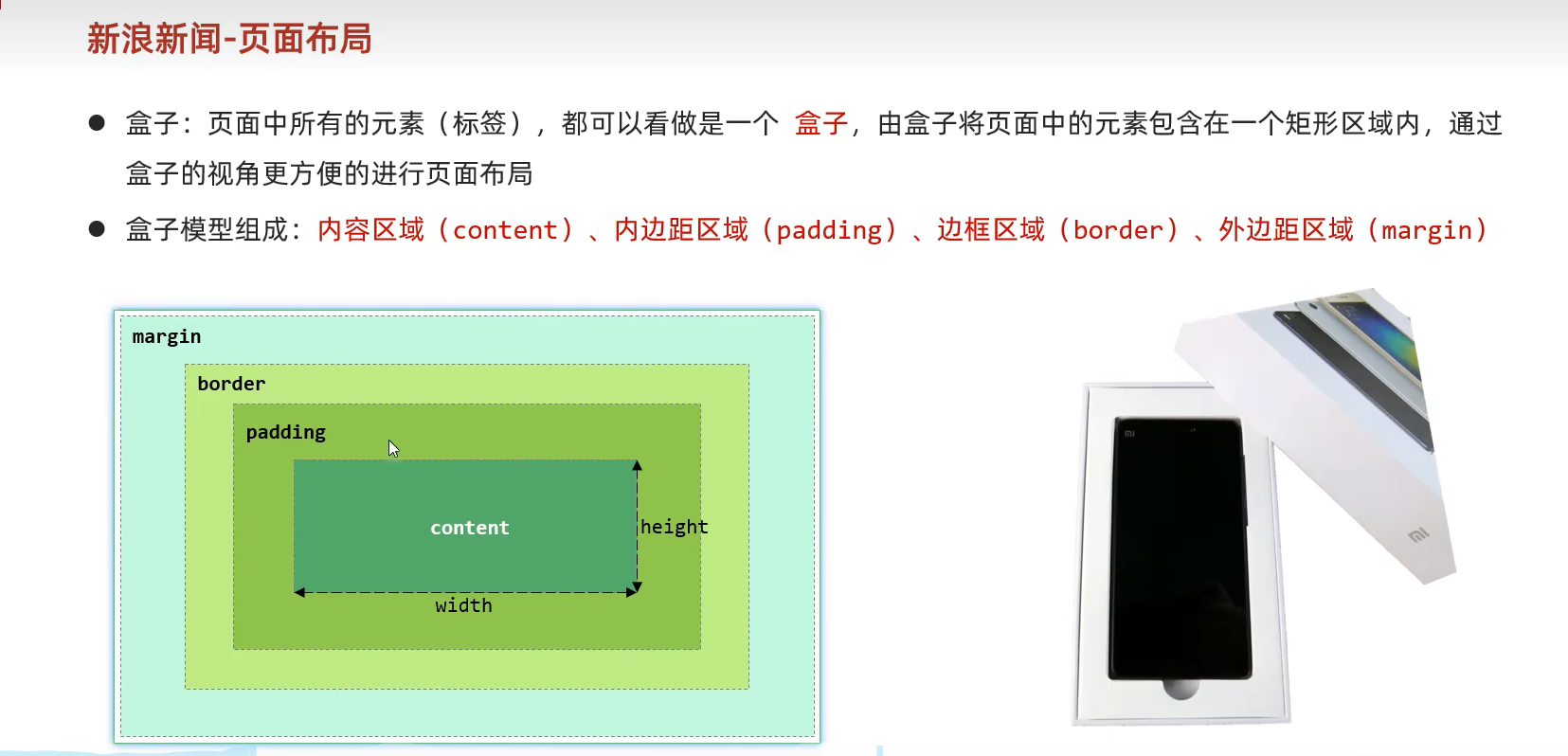
#center {
width: 65%;
/* margin: 0% 17.5% 0% 17.5% ; *//* 外边距上右下左 */
margin: 0 auto;/* 上下为0 左右自动计算 */
}
</style>
</head>
<body>
<div id="center">
<img src="./img/news_logo.png"> <a href="https://gov.sina.com.cn/" target="_self">新浪政务</a> > 正文
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
<span id="time">2023年03月02日 21:50</span> <span> <a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">央视网</a> </span>
<hr>
<!-- 正文
视频 -->
<video src="video/1.mp4" controls="controls" width="950px"></video>
<!-- 音频 -->
<!-- <audio src="audio/1.mp3" controls></audio> -->
<p>
<strong>央视网消息</strong>(焦点访谈):党的十八大以来,以习近平同志为核心的党中央始终把解决粮食安全问题作为治国理政的头等大事,重农抓粮一系列政策举措有力
有效,我国粮食产量站稳1.3万亿斤台阶,实现谷物基本自给、口粮绝对安全。我们把饭碗牢牢端在自己手中,为保障经济社会发展提供了坚实支撑,为应对各种风险挑战赢得了主动。
连续八年1.3万亿斤,这个沉甸甸的数据是如何取得的呢?
</p>
<img src="img/1.jpg">
<p>
人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。
</p>
<img src="img/2.jpg">
<p>
中国式现代化一个重要的中国特色是人口规模巨大的现代化。我们粮食生产的发展,意味着我们要立足国内,解决14亿多人吃饭的问题。仓廪实,天下安。保障粮食安全是一个永恒的课题,
任何时候都不能放松。在以习近平同志为核心的党中央坚强领导下,亿万中国人民辛勤耕耘、不懈奋斗,我们就一定能够牢牢守住粮食安全这一“国之大者”,把中国人的饭碗牢牢端在自己手
中,夯实中国式现代化基础。
</p>
<p id="plast">
责任编辑:王树淼 SN242
</p>
</div>
</body>
</html>
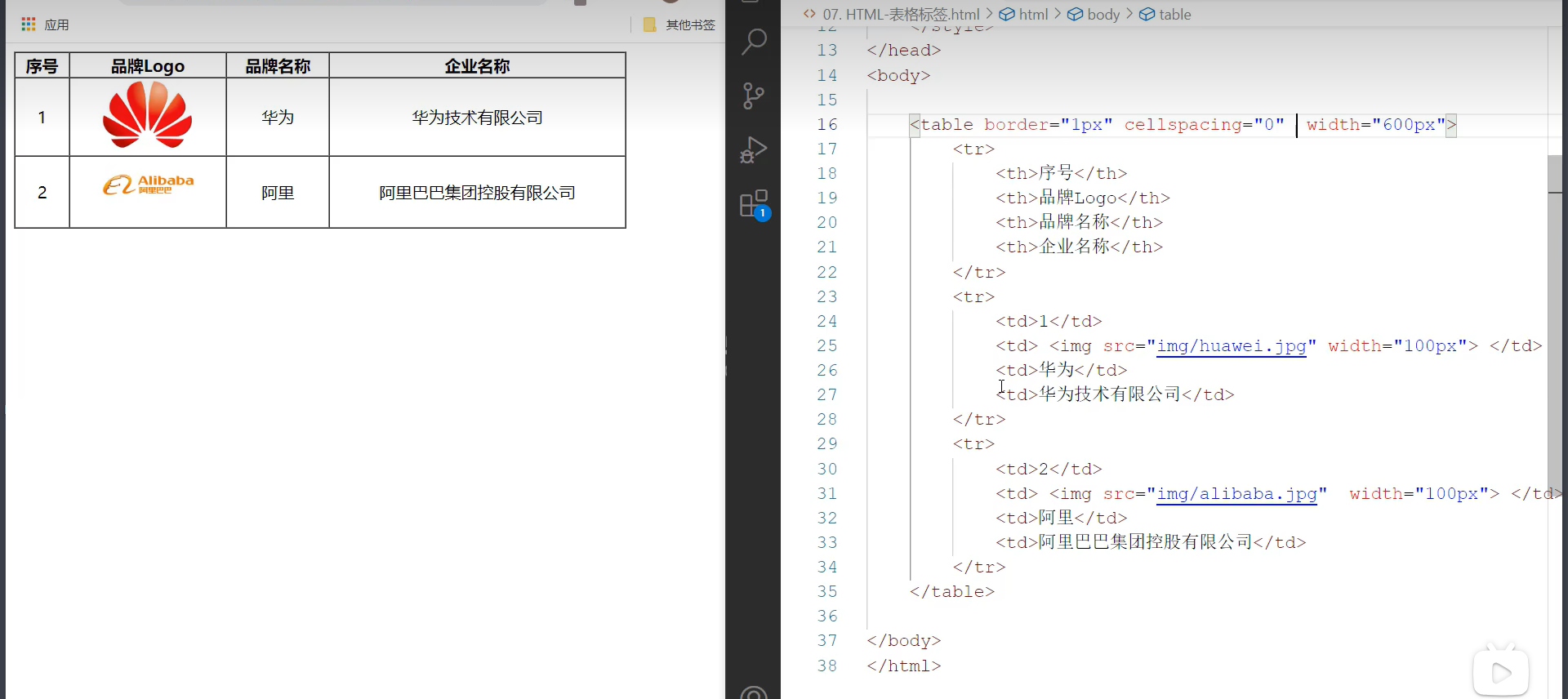
表格标签 && 表单标签
表格标签

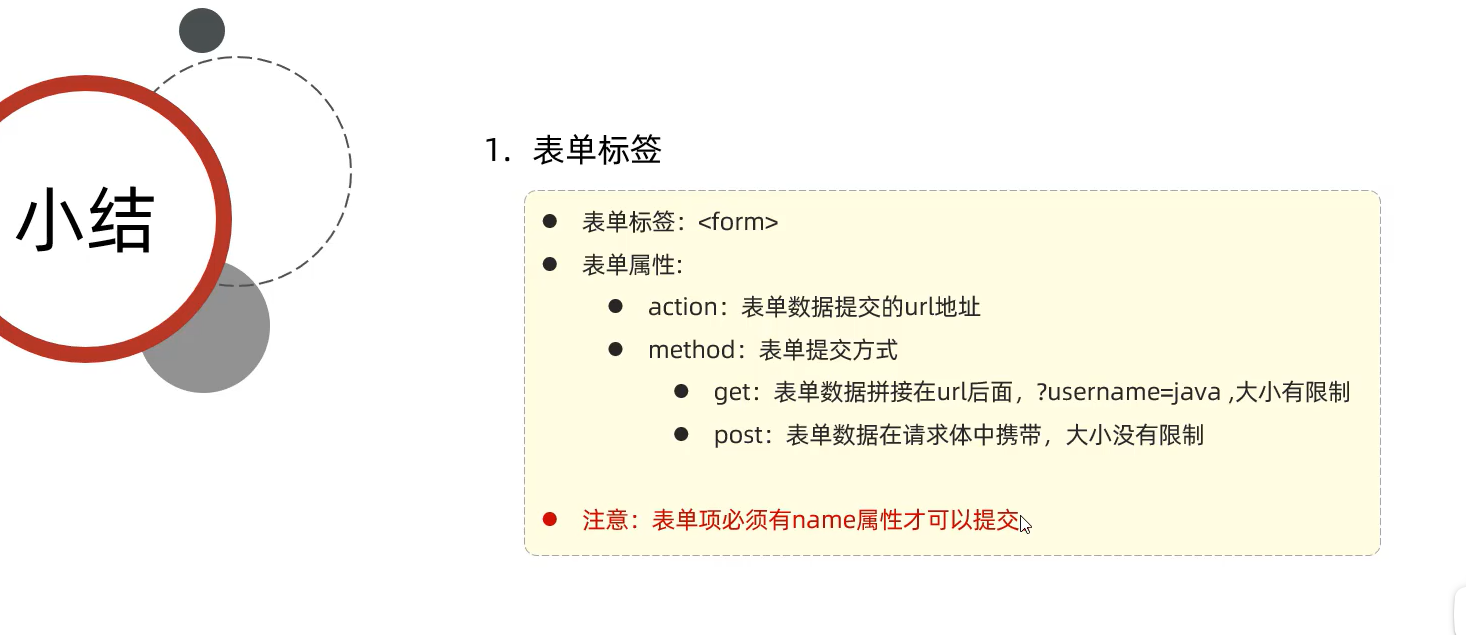
表单标签


代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form表单属性:
action:表单提交的url,往何处提交数据 如果不指定,则默认提交到当前页面
method:表单的提交方式
get:在url后面拼接表单数据,比如:?username=Tom&age=12 , url长度有限制 默认值
post: 在消息体(请求体)中传递的,参数大小无限制
-->
<form action="" method="post">
用户名:<input type="text" name="username">
年龄:<input type="text" name="age">
<input type="submit" name="提交">
</form>
</html>
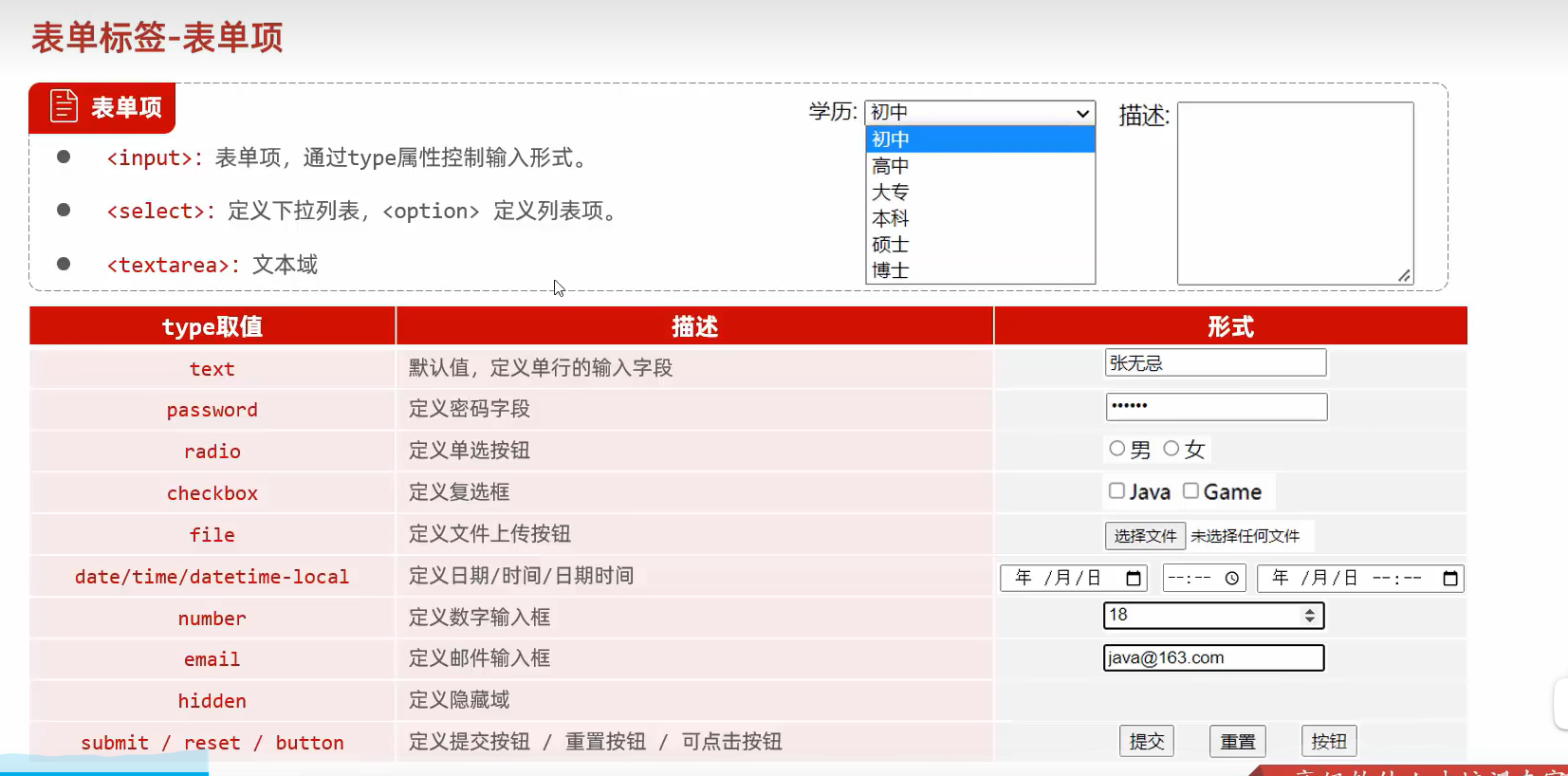
表单项标签.html


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-表单项标签</title>
</head>
<body>
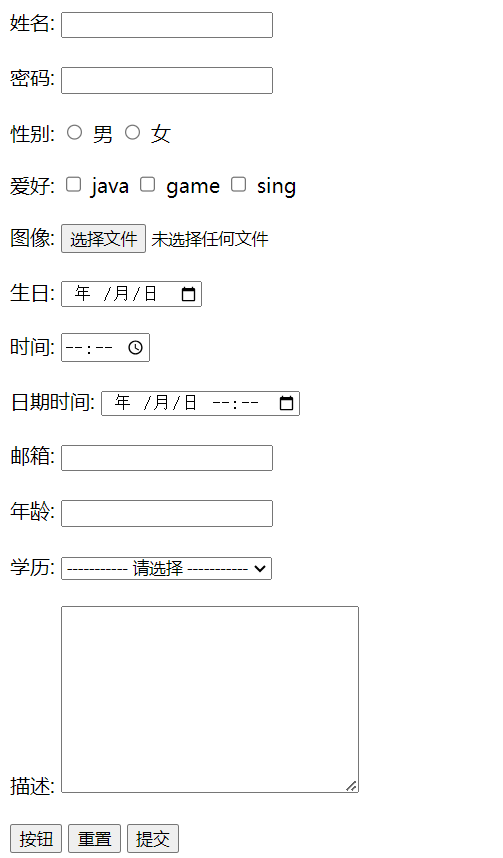
<!-- value: 表单项提交的值 -->
<form action="" method="post">
姓名: <input type="text" name="name"> <br><br>
密码: <input type="password" name="password"> <br><br>
性别: <label><input type="radio" name="gender" value="1"> 男</label>
<label><input type="radio" name="gender" value="2"> 女 </label> <br><br>
爱好: <label><input type="checkbox" name="hobby" value="java"> java </label>
<label><input type="checkbox" name="hobby" value="game"> game </label>
<label><input type="checkbox" name="hobby" value="sing"> sing </label> <br><br>
图像: <input type="file" name="image"> <br><br>
生日: <input type="date" name="birthday"> <br><br>
时间: <input type="time" name="time"> <br><br>
日期时间: <input type="datetime-local" name="datetime"> <br><br>
邮箱: <input type="email" name="email"> <br><br>
年龄: <input type="number" name="age"> <br><br>
学历: <select name="degree">
<option value="">----------- 请选择 -----------</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select> <br><br>
描述: <textarea name="description" cols="30" rows="10"></textarea> <br><br>
<input type="hidden" name="id" value="1">
<!-- 表单常见按钮 -->
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
<br>
</form>
</body>
</html>

<label>标签的作用:可以聚焦当前选择项

