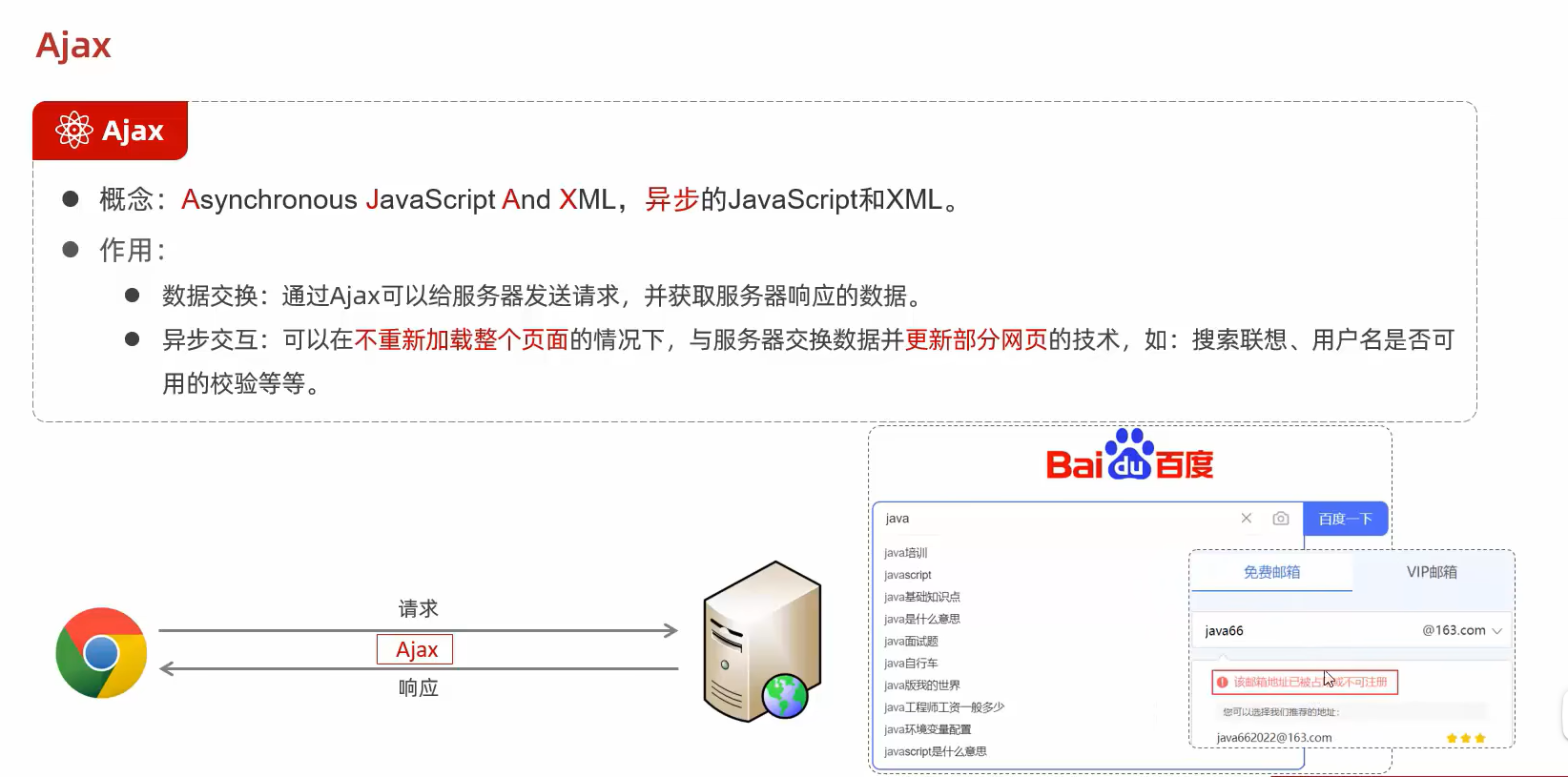
Ajax的介绍

那么Ajax到底有什么作用呢?
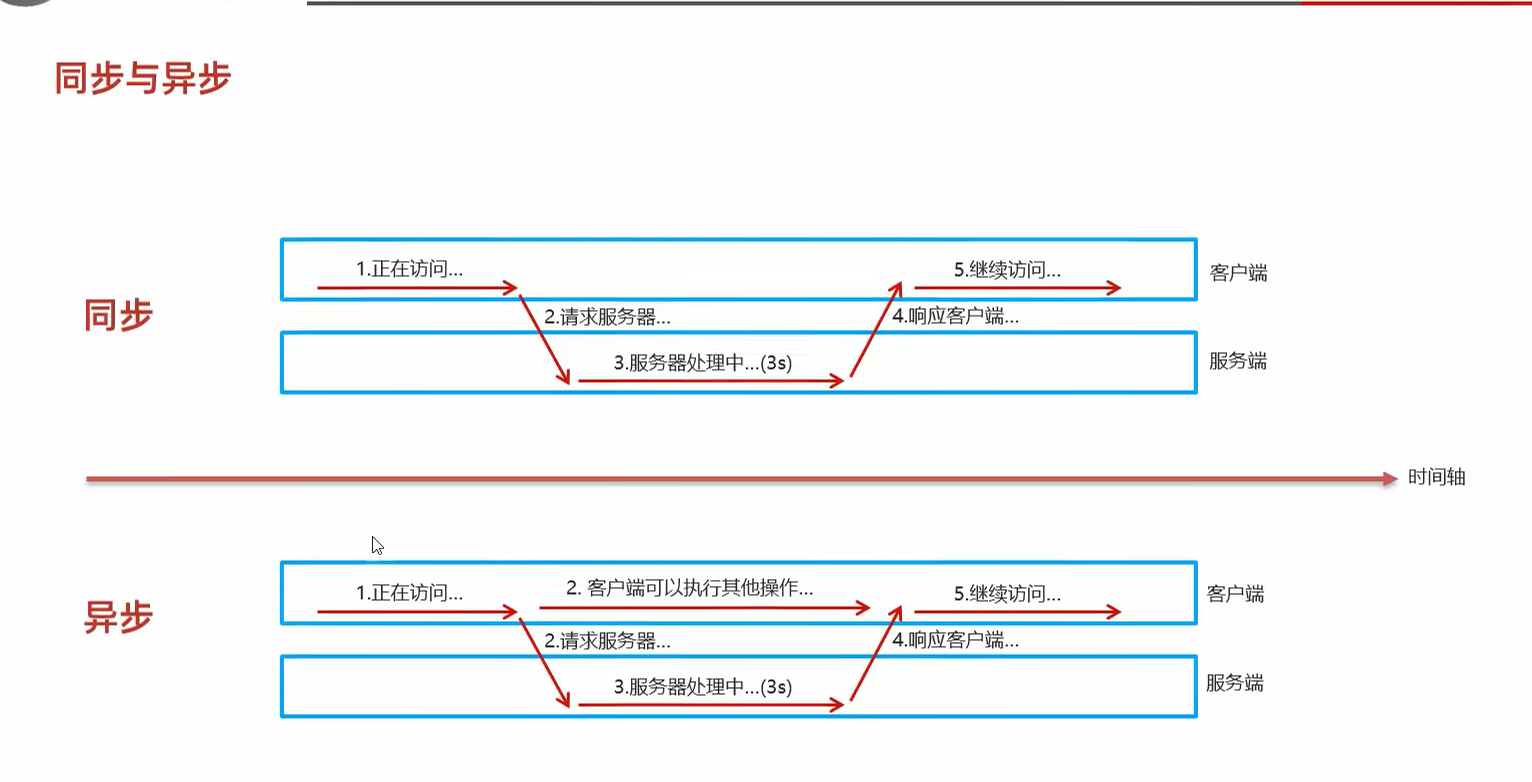
当我们访问服务器时,它可以进行异步处理
传统的同步处理,例如我们点击一张图片,才能显示这张图片
而异步处理则时比如我们在百度输入zzuli,则在下方会出现很多相关的搜索

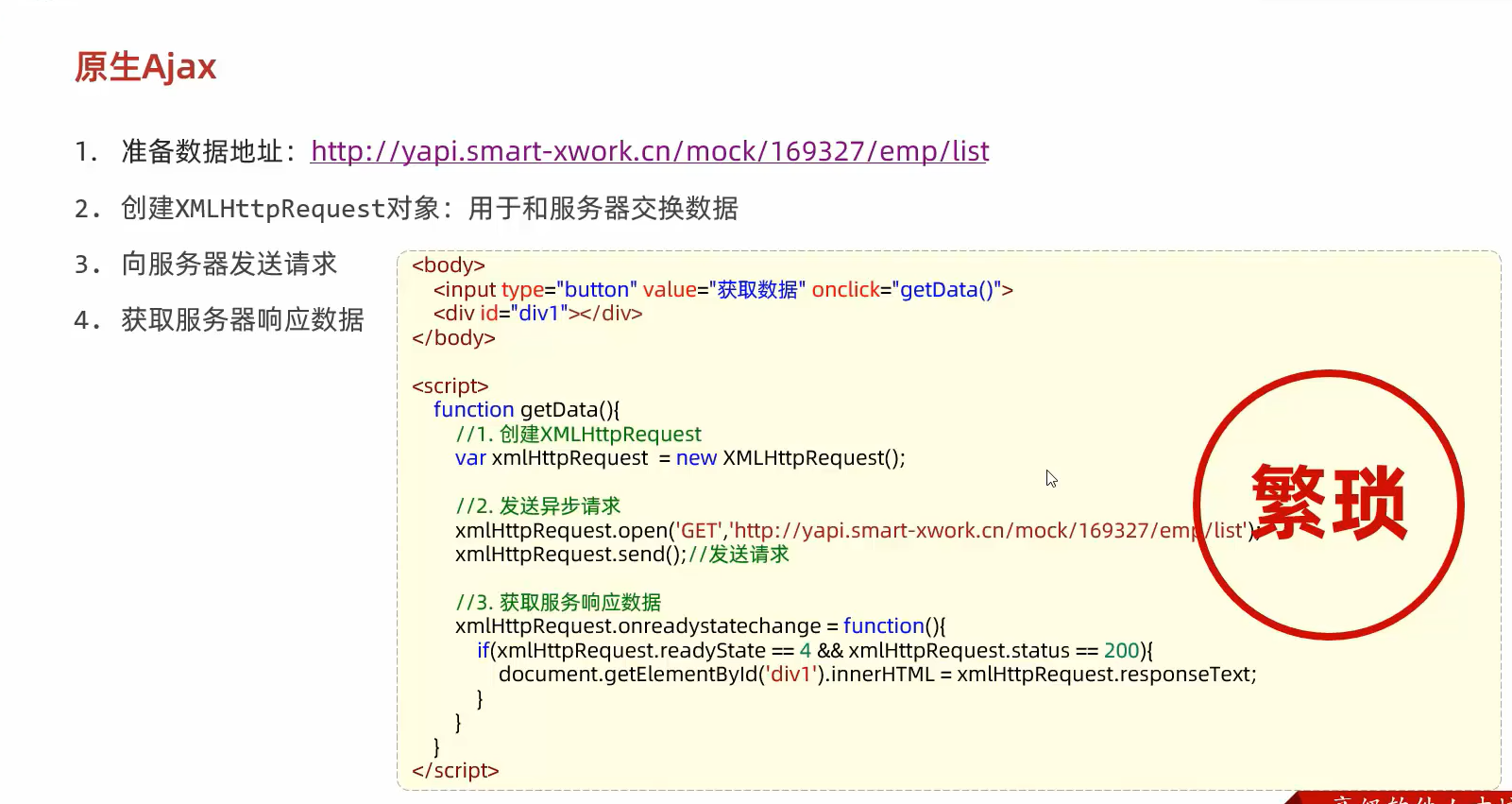
原生的Ajax特别繁琐,具体我们对比接下来的Axios

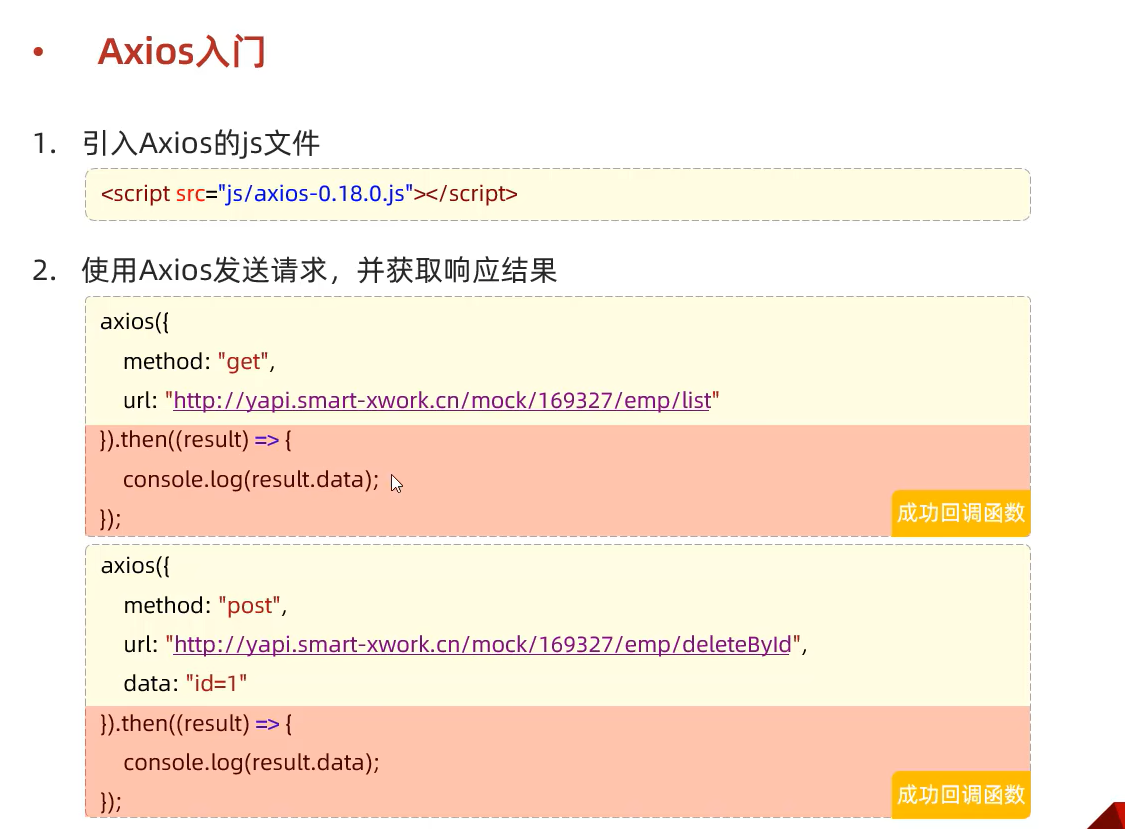
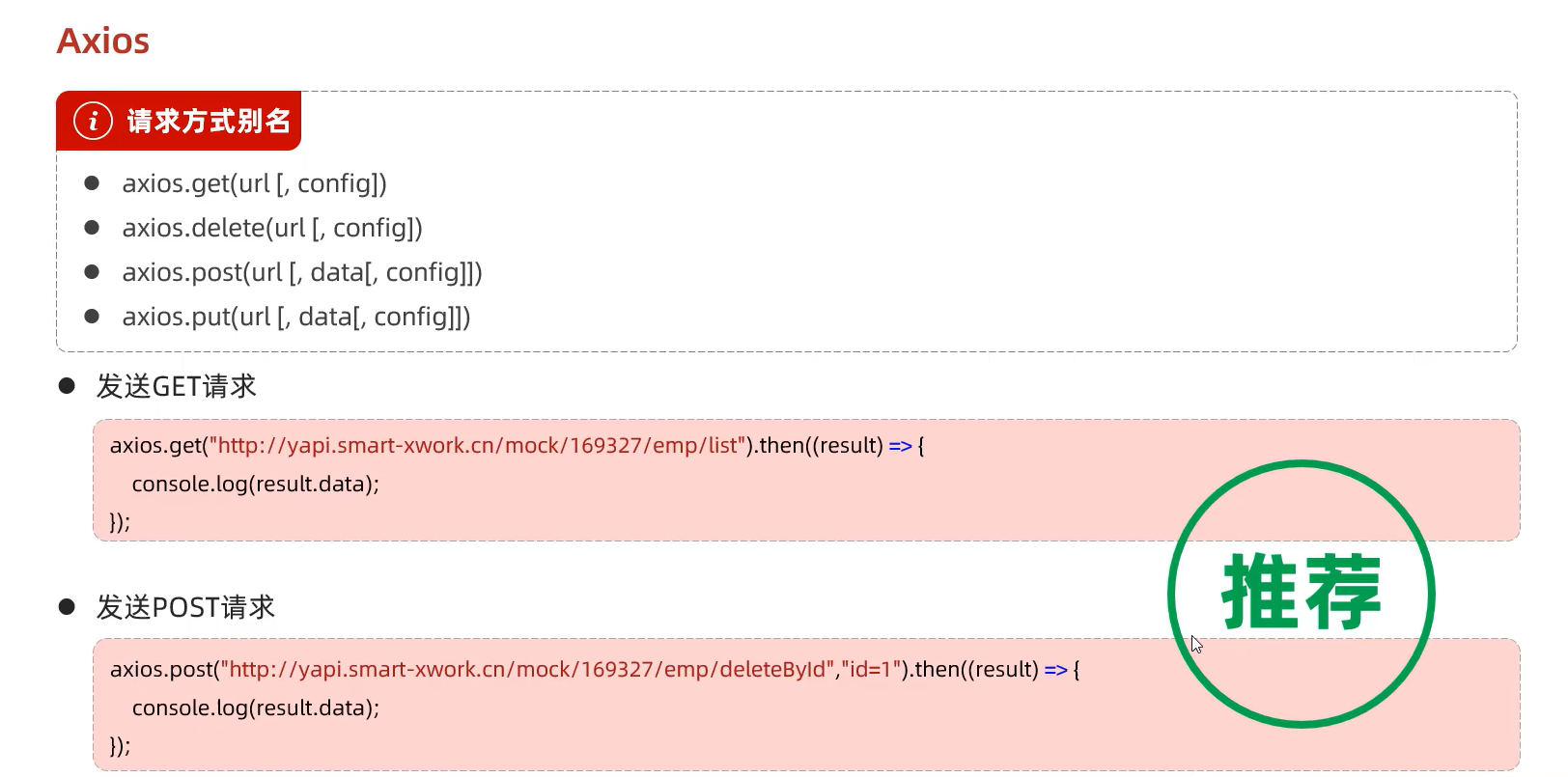
Ajax—Axios


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios</title>
<script src="js/axios-0.18.0.js"></script>
</head>
<body>
<input type="button" value="获取数据GET" onclick="get()">
<input type="button" value="删除数据POST" onclick="post()">
</body>
<script>
function get() {
// 通过axios发送异步请求-get
/* axios({
methods: "get",
url: "https://mock.apifox.cn/m1/3128855-0-default/emp/list"
}).then(result => {
console.log(result.data);
}) */
axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then(result => {
console.log(result.data);
})
}
function post() {
// 通过axios发送异步请求-get
/* axios({
methods: "post",
url: "https://mock.apifox.cn/m1/3128855-0-default/emp/deleteById",
data: "id=1"
}).then(result => {
console.log(result.data);
}) */
axios.post("https://mock.apifox.cn/m1/3128855-0-default/emp/deleteById", "id=1").then(result => {
console.log(result.data);
})
}
</script>
</html>
我们在进行异步处理的时候优先采用第二种方式:
axios.post("https://mock.apifox.cn/m1/3128855-0-default/emp/deleteById", "id=1").then(result => {
console.log(result.data);
})

代码结果如下:

案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios-案例</title>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>图像</th>
<th>性别</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
</tr>
<tr align="center" v-for="(emp,index) in emps">
<td>{{index + 1}}</td>
<td>{{emp.name}}</td>
<td>
<img :src="emp.image" width="70px" height="50px">
</td>
<td>
<span v-if="emp.gender == 1">男</span>
<span v-if="emp.gender == 2">女</span>
</td>
<td>{{emp.job}}</td>
<td>{{emp.entrydate}}</td>
<td>{{emp.updatetime}}</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
emps:[]
},
mounted () {
//发送异步请求,加载数据
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
this.emps = result.data.data;
})
}
});
</script>
</html>

个人对代码的理解
当打开HTML页面的时候会自动触发钩子函数mounted,
在这个钩子函数中发送异步请求,加载数据,
将返回的数据赋值给了数据模型emps,
然后在我们的视图层当中,基于Vue的指令来渲染展示emps中的列表数据,
最终我们就能看到页面
个人对Ajax的理解
相当于我们把数据以JSON的格式存放在url中
我们直接采用Ajax向url发送异步请求,获取数据
最终在我们的前端结合vue指令调用数据

