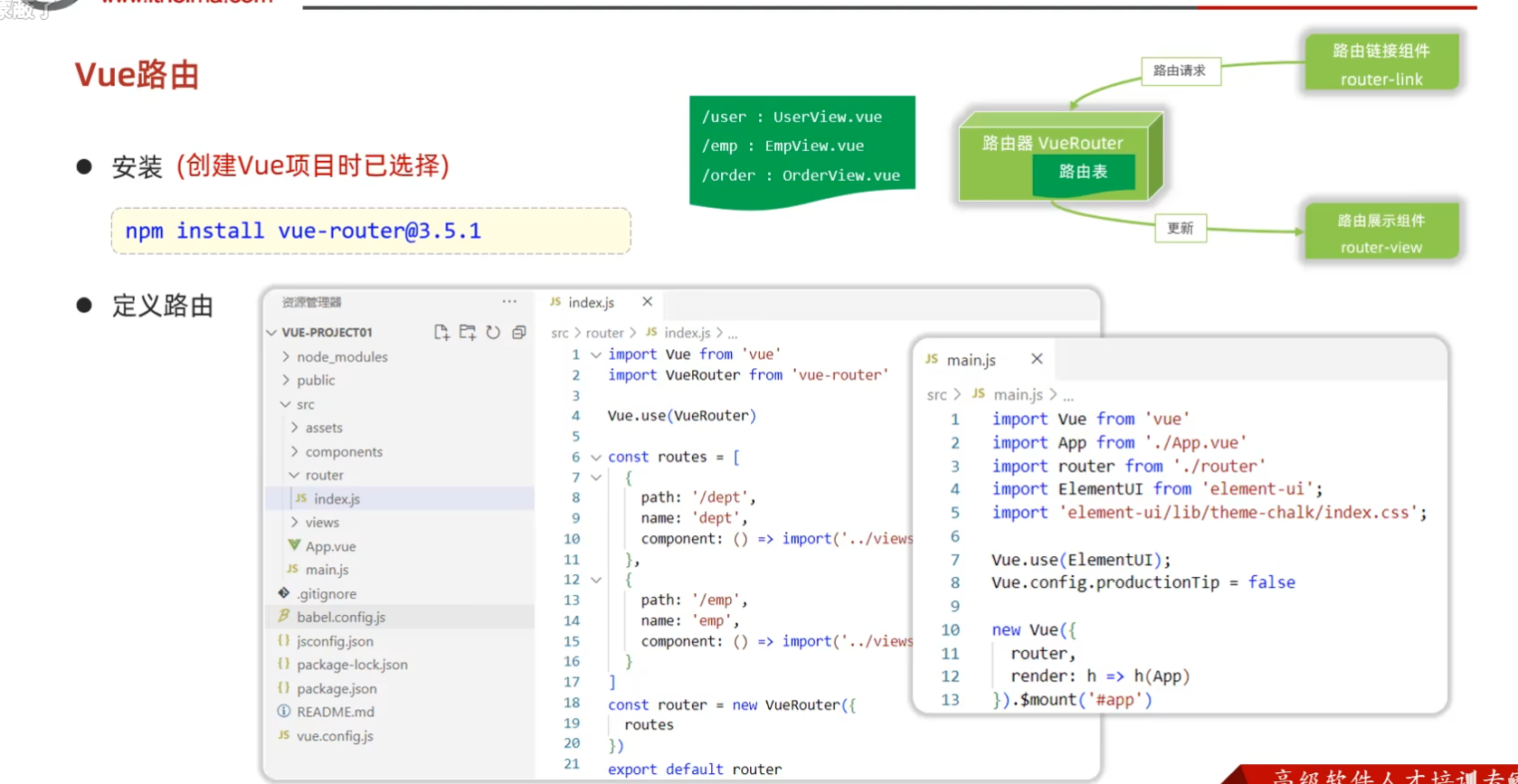
Vue路由
路由的概念:

前端路由

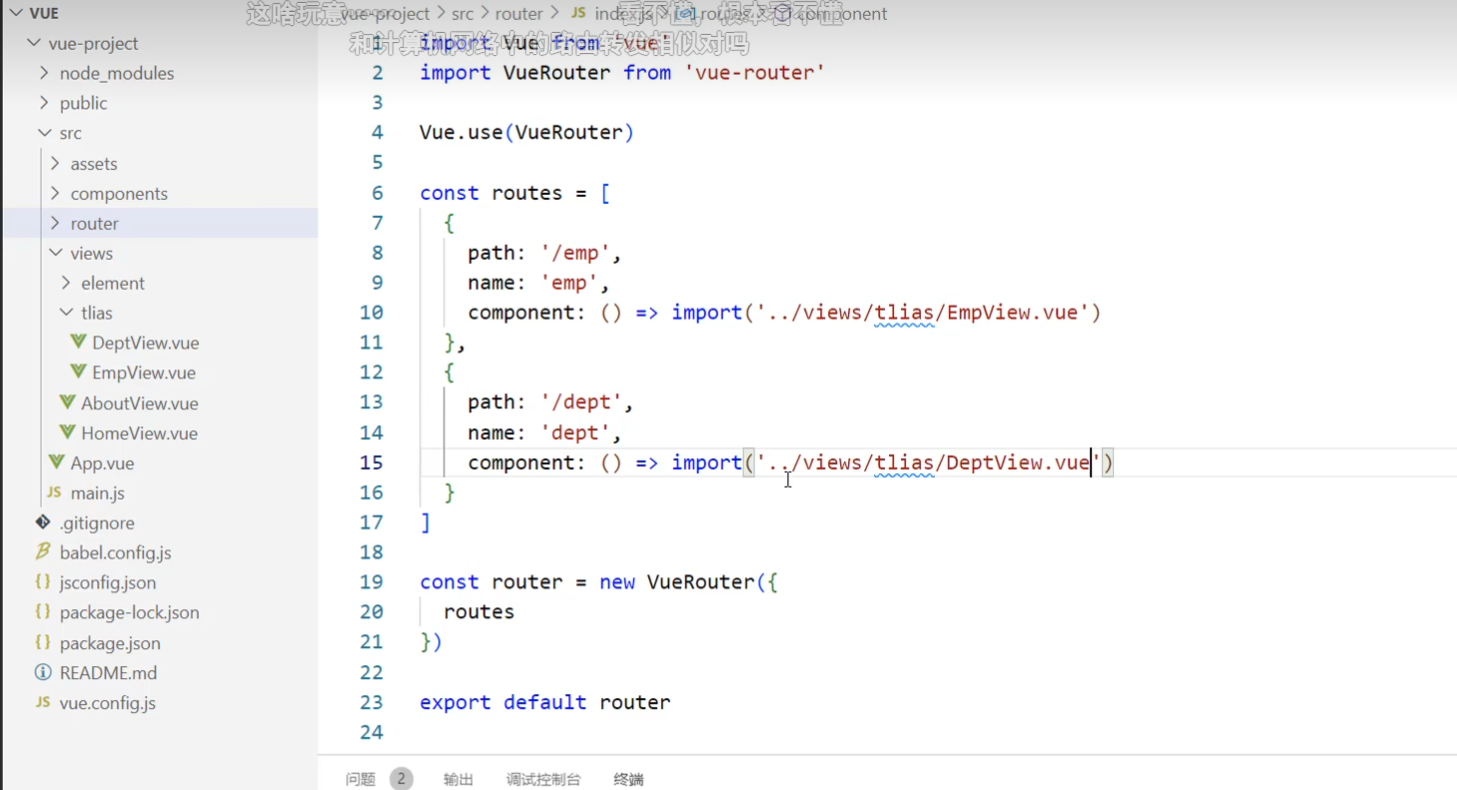
路由保存在项目的router中
我们需要把`path`和`name`修改成我们想要跳转的路径
同时把`component: () => import('页面')`也修改了
这样就能在我们想要访问的路径下展示不同的页面了

安装路由并定义路由

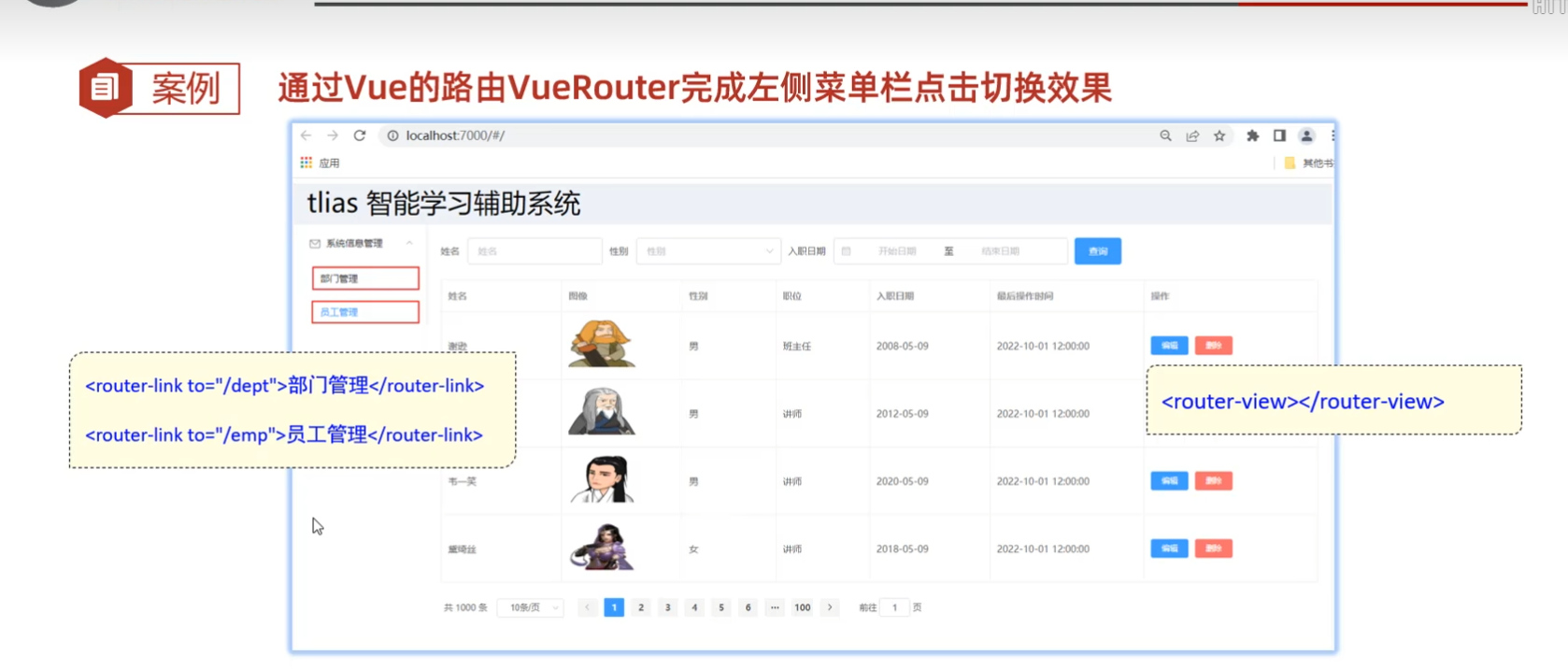
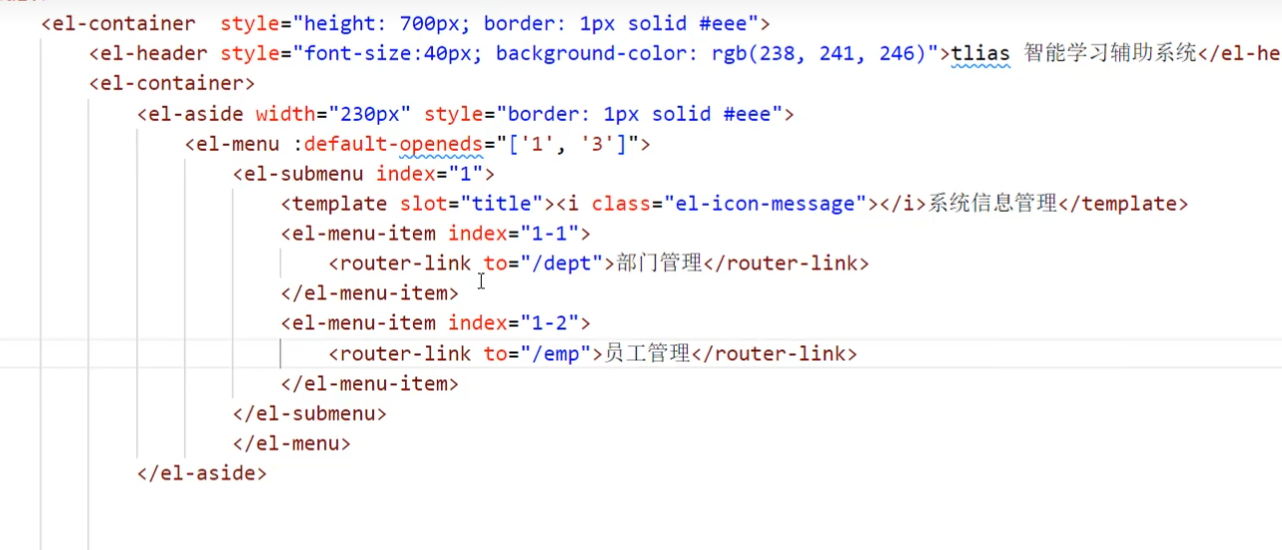
通过Vue的路由VueRouter完成左侧菜单栏点击切换效果

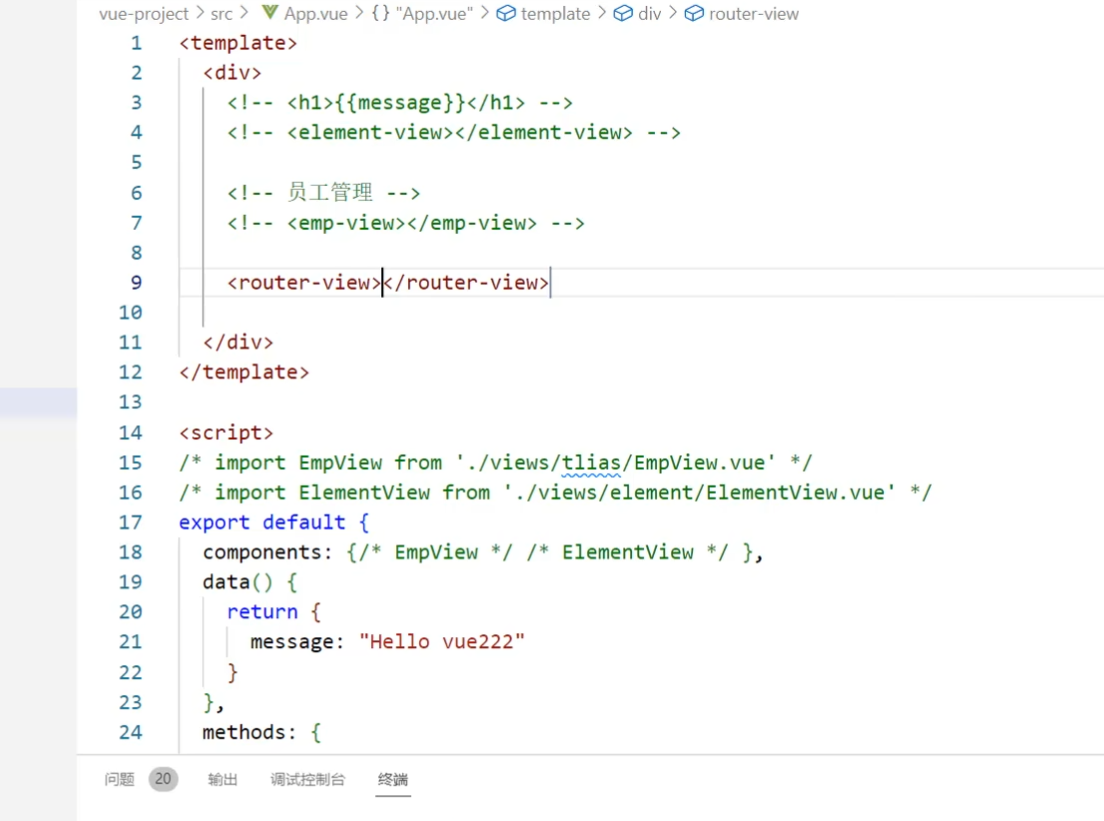
代码修改如下:

因为我们是用路由进行跳转的,所以我们要修改我们的主进程App中的tempplate把我们的路由加进去

访问主页面空白解决方法

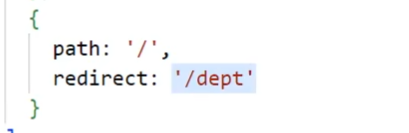
使用redirect重定向即可

这样的话,我们打开即会跳转到/dept的页面了
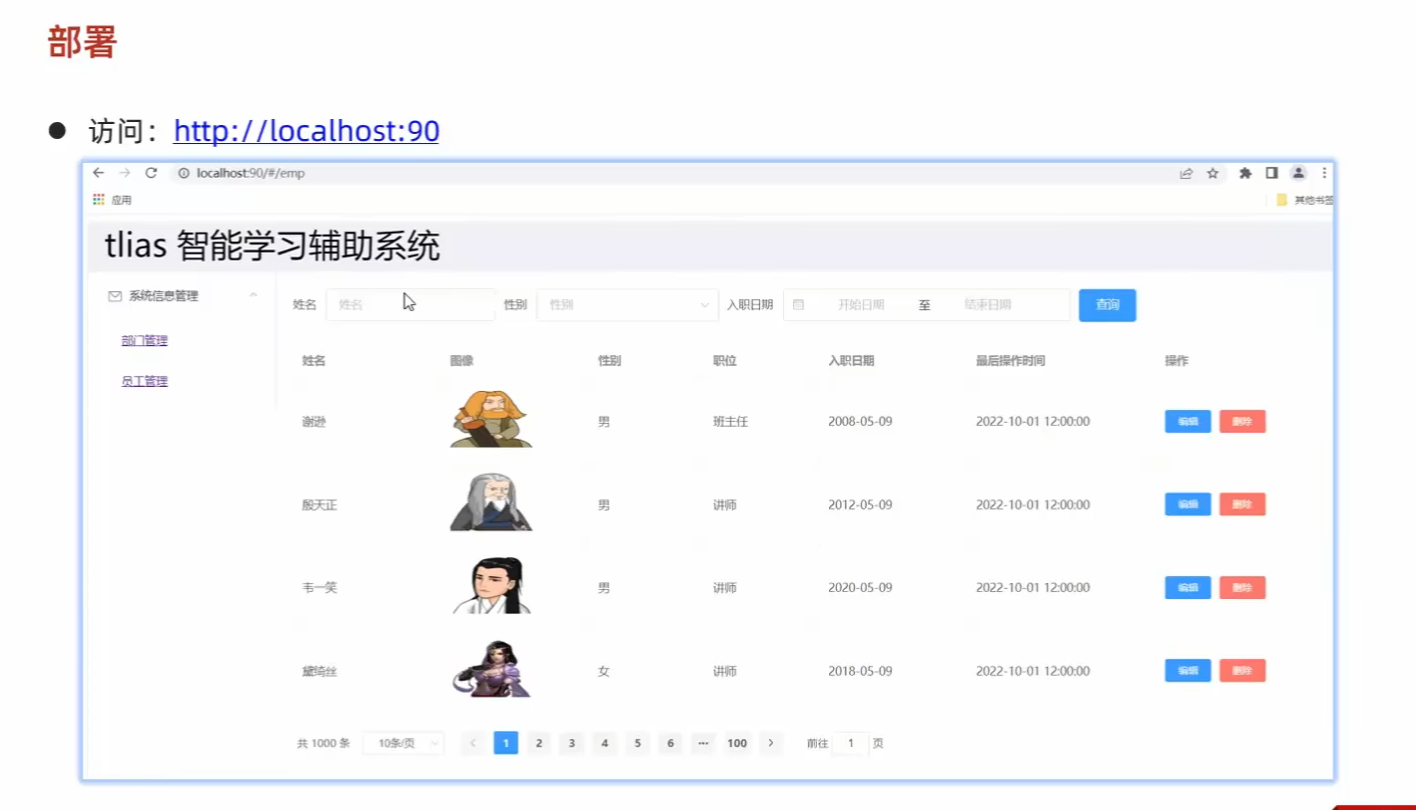
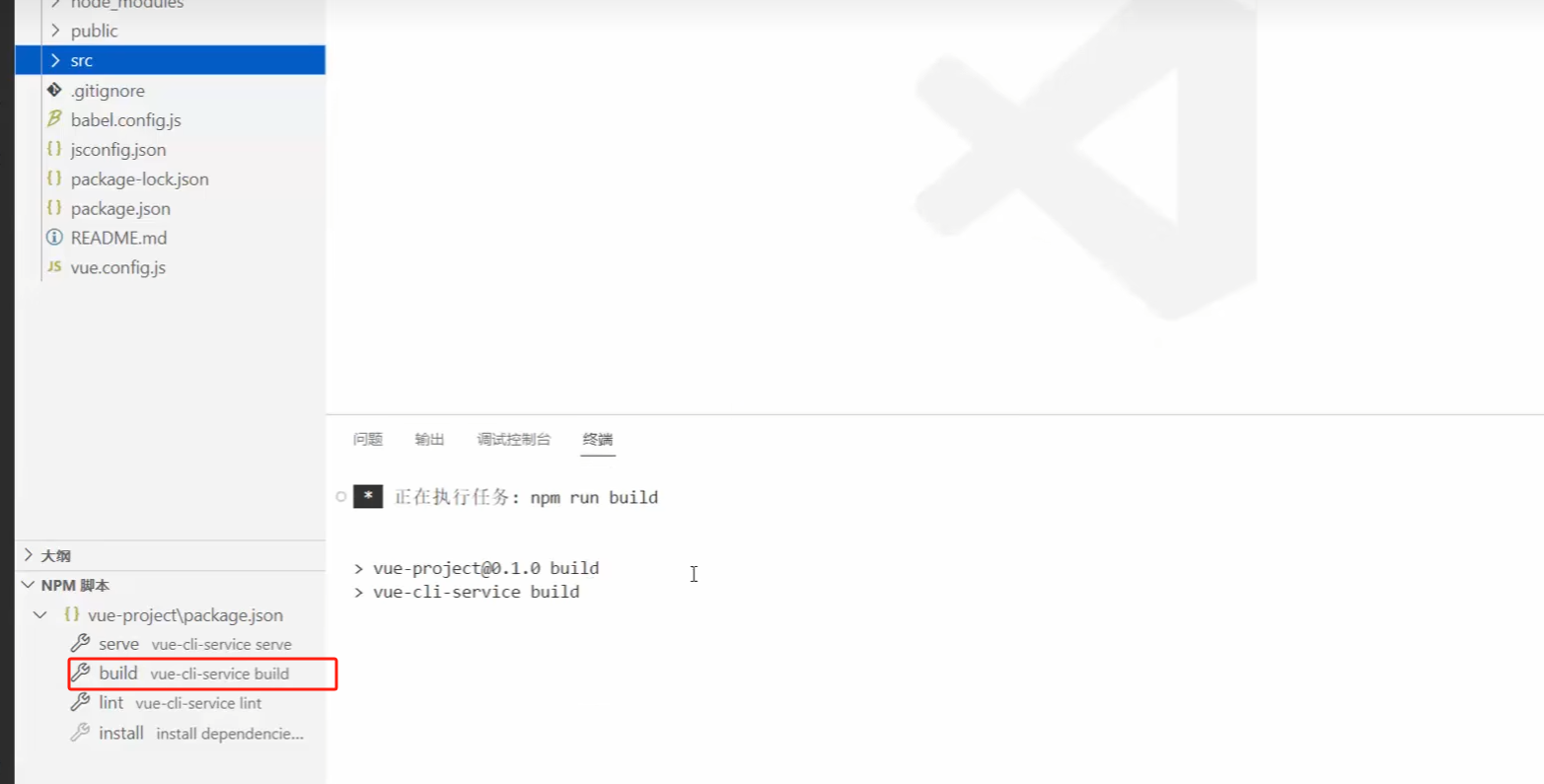
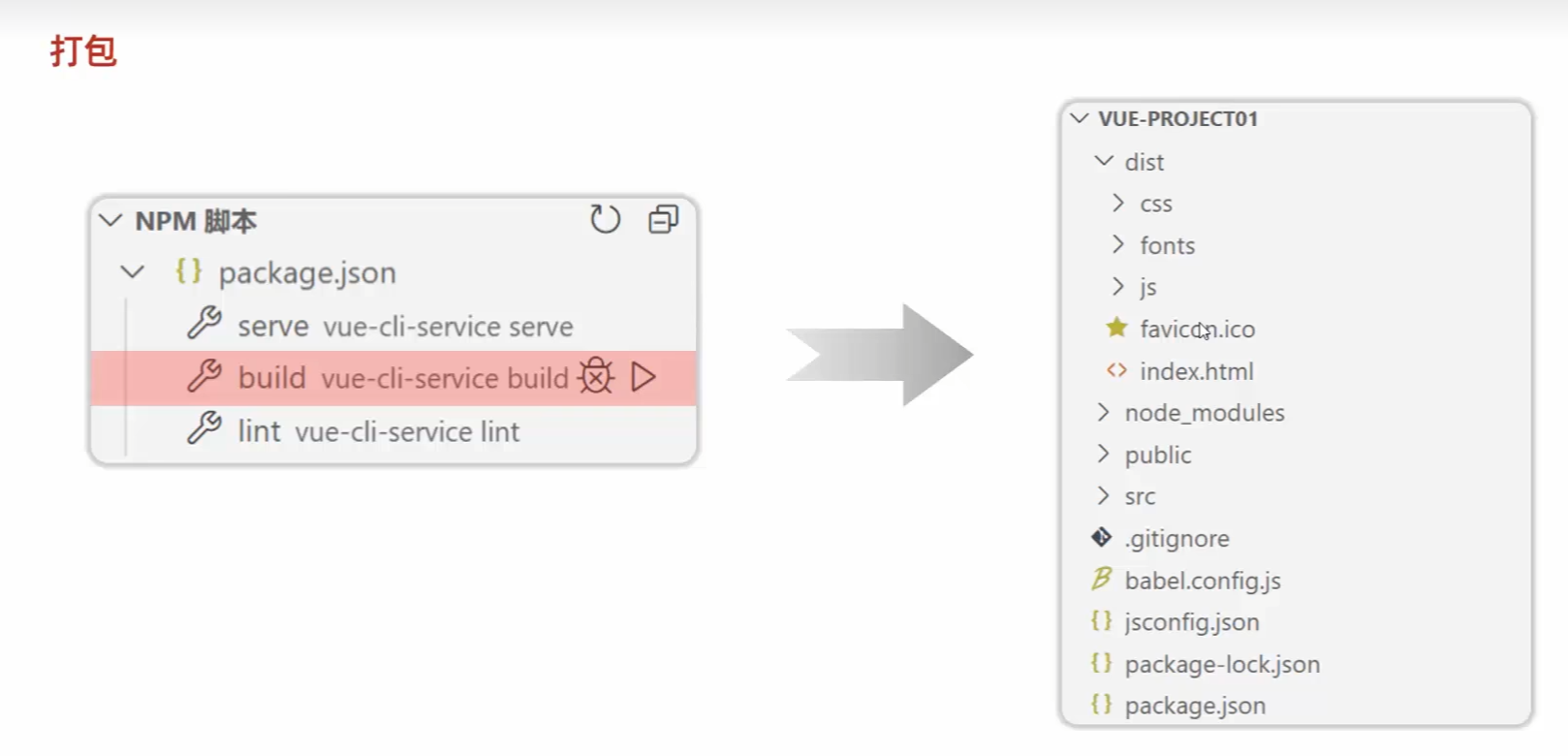
项目部署


这样我们就可以把我们的文件打包在dist文件夹里了
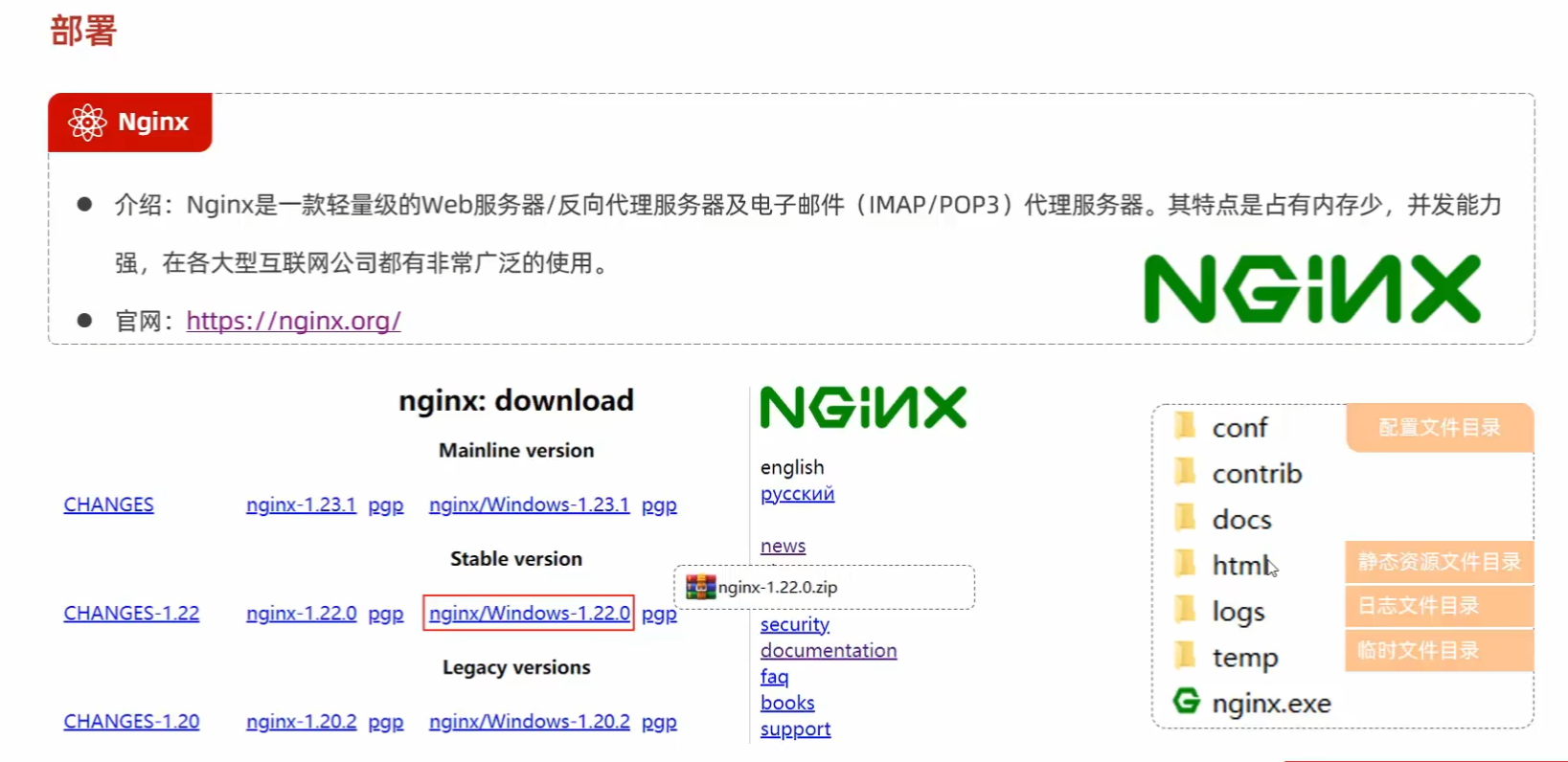
Nginx

我们找到Nginx文件夹 然后把我们要部署的dist文件夹中的内容放在html文件夹中
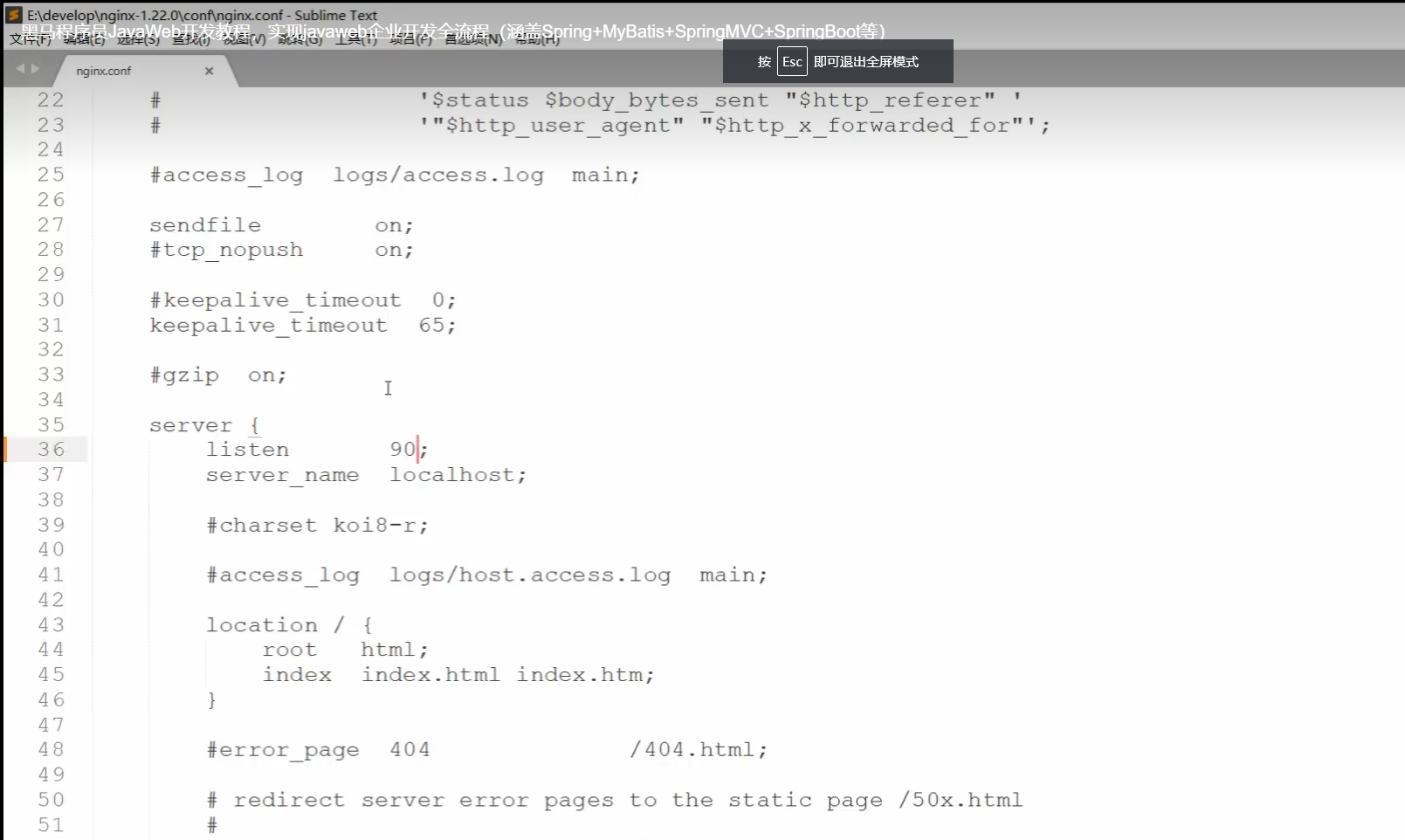
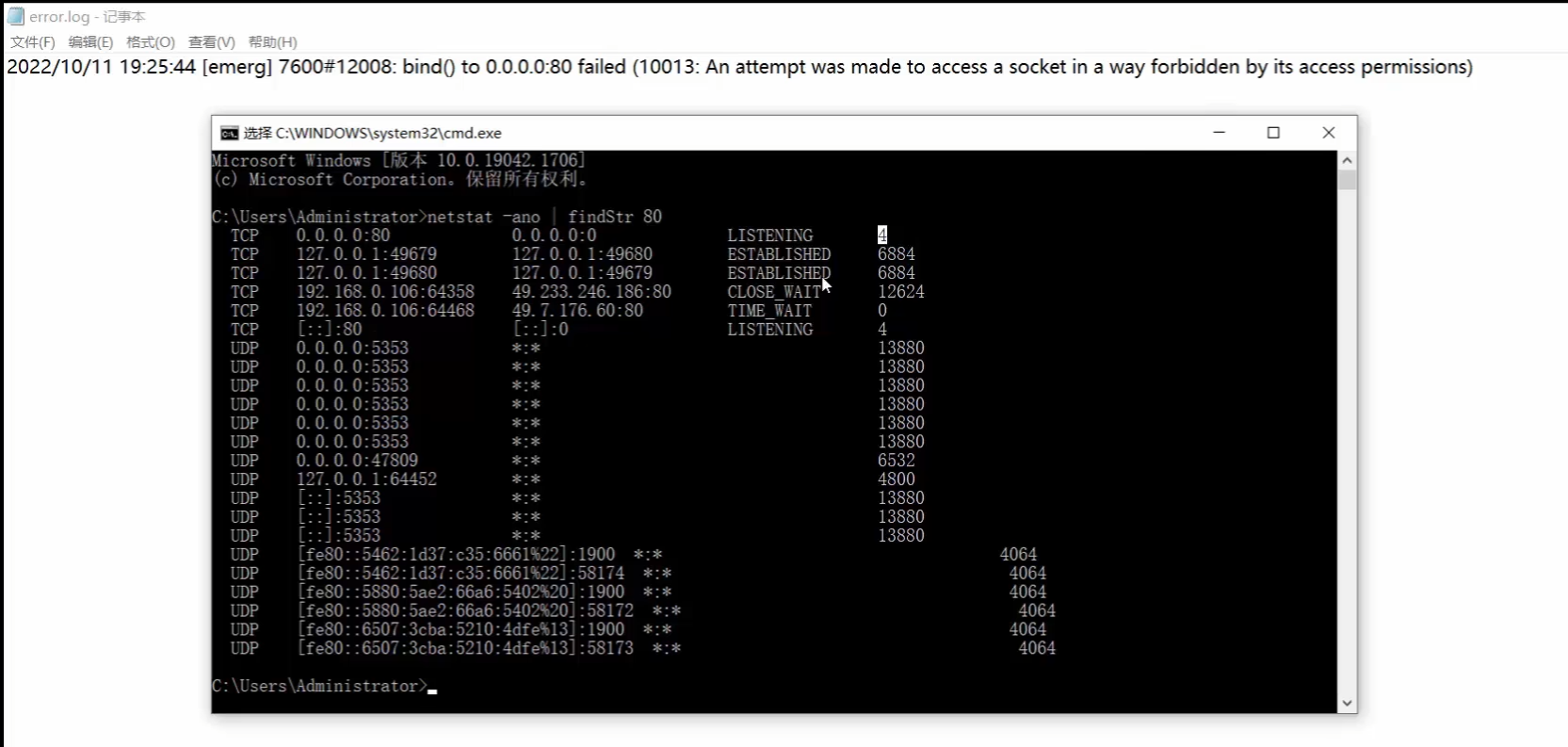
启动不了Nginx的解决方法
原因:端口80被占用了
修改端口的方法:


注意:我们访问地址的时候同样要把端口号改为修改后的端口号