1.fragment 面片着色代码
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
float d = length(uv);
float c = d;
// Output to screen
fragColor = vec4(vec3(c),1.0);
}
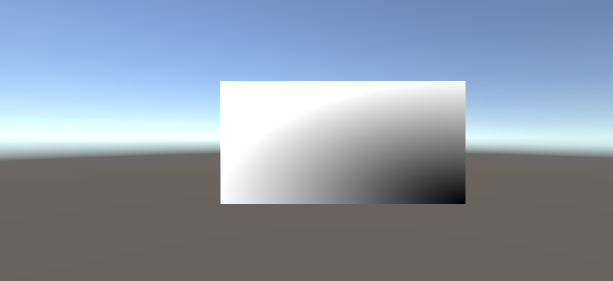
效果如下:

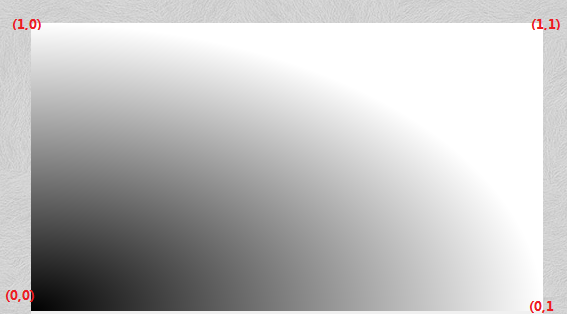
越靠近左下角,uv坐标值越接近0, 即Color(0,0,0) 也就是黑色
越靠近右上角,uv坐标值越接近1,即Color(1,1,1) 也就是白色
完整Shader代码
注意:摄像机位置方向,生成mesh时的顶点,索引,uv值。顺序不一样,可能导致
uv坐标的起始点不一样。
Shader "Custom/quadCol3"
{
Properties
{
_Color("Main Color",Color) = (1,1,1,1)
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
float4 _Color;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float d = length(i.uv.xy);
fixed4 col = fixed4(d,d,d,1);
return col;
}
ENDCG
}
}
}
效果如下: