1.shader代码
float Circle(vec2 uv,vec2 center,float r,float blur){
//相当于uv坐标到中心的距离
float d = length(uv - center);
float c = smoothstep(r,r - blur,d);
return c;
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
//uv -= 0.5;
//将uv的x坐标进行放大
uv.x *= iResolution.x / iResolution.y;
float c = Circle(uv,vec2(1,0.5),0.4,0.05);
//c>1 按1来处理
c += Circle(uv,vec2(0.5,0.2),0.1,0.01);
fragColor = vec4(vec3(c),1.0);
}
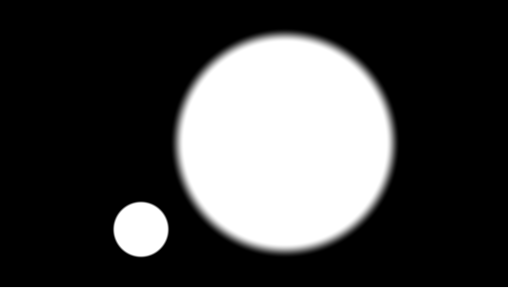
2效果:

3.越界问题:
已经做了 ,着色时系统已经处理,返回的颜色的范围在[0,1]之间
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
//大于1按 1处理,纯红
fragColor = vec4(2,0,0,1.0);
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
//大于1按 1处理,纯黑
fragColor = vec4(-1,-1,-1,1.0);
}
fixed4 frag (v2f i) : SV_Target
{
if(i.uv.x <= 0.5){
//小于0 按0处理 rgb b = 1,蓝色
return fixed4(-2,-1,3,1);
}
//大于1按1处理 白色
return fixed4(2,2,2,1);
}
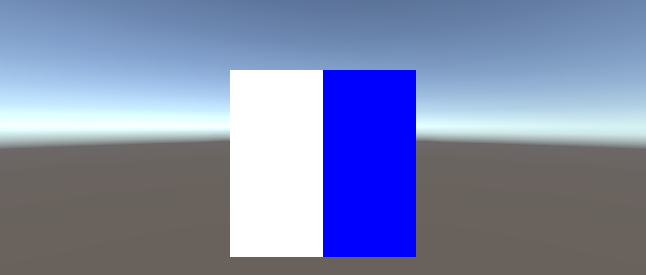
效果如下:

mask效果
float Circle(vec2 uv,vec2 center,float r,float blur){
//相当于uv坐标到中心的距离
float d = length(uv - center);
float c = smoothstep(r,r - blur,d);
return c;
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
//uv -= 0.5;
//将uv的x坐标进行放大
uv.x *= iResolution.x / iResolution.y;
float mask = Circle(uv,vec2(1,0.5),0.4,0.05);
//c>1 按1来处理
mask -= Circle(uv,vec2(0.9,0.7),0.1,0.01);
mask -= Circle(uv,vec2(1.1,0.7),0.1,0.01);
vec3 col = mask * vec3(1,0,1);
fragColor = vec4(col,1.0);
}
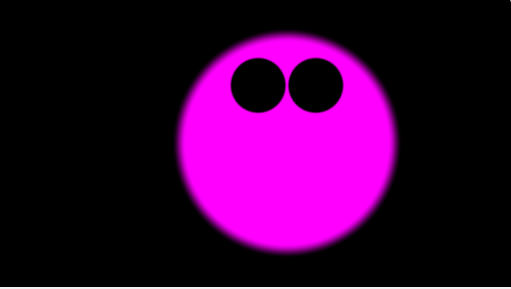
效果:

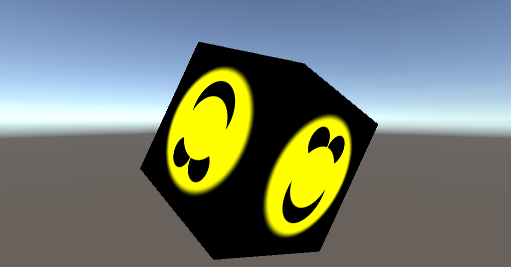
表情:
float Circle(vec2 uv,vec2 center,float r,float blur){
//相当于uv坐标到中心的距离
float d = length(uv - center);
float c = smoothstep(r,r - blur,d);
return c;
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
//uv -= 0.5;
//将uv的x坐标进行放大
uv.x *= iResolution.x / iResolution.y;
float mask = Circle(uv,vec2(1,0.5),0.4,0.05);
//c>1 按1来处理
mask -= Circle(uv,vec2(0.9,0.7),0.1,0.01);
mask -= Circle(uv,vec2(1.1,0.7),0.1,0.01);
float mouth = Circle(uv,vec2(1,0.4),0.2,0.01);
mouth -= Circle(uv,vec2(1,0.5),0.2,0.01);
mask -= mouth;
vec3 col = vec3(1,1,0) * mask;
fragColor = vec4(col,1.0);
}
效果:

完整shader:
Shader "Custom/emo"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float Circle(float2 uv,float2 center,float r,float blur){
//相当于uv坐标到中心的距离
float d = length(uv - center);
float c = smoothstep(r,r - blur,d);
return c;
}
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float mask = Circle(i.uv,float2(0.5,0.5),0.4,0.05);
//c>1 按1来处理
mask -= Circle(i.uv,float2(0.4,0.7),0.1,0.01);
mask -= Circle(i.uv,float2(0.6,0.7),0.1,0.01);
float mouth = Circle(i.uv,float2(0.5,0.4),0.2,0.01);
mouth -= Circle(i.uv,float2(0.5,0.5),0.2,0.01);
mask -= mouth;
fixed3 col = fixed3(1,1,0) * mask;
fixed4 fragColor = fixed4(col,1.0);
return fragColor;
}
ENDCG
}
}
}
效果: