三角函数变换
float Circle(vec2 uv,vec2 center,float r,float blur){
//相当于uv坐标到中心的距离
float d = length(uv - center);
float c = smoothstep(r,r - blur,d);
return c;
}
float Band(float t,float start,float end,float blur)
{
float step1 = smoothstep(start - blur,start + blur,t);
float step2 = smoothstep(end + blur,end - blur,t);
return step1 * step2;
}
float Rect(vec2 uv,float left,float right,float bottom,float top,float blur)
{
float band1 = Band(uv.x,left,right,blur);
float band2 = Band(uv.y,bottom,top,blur);
return band1 * band2;
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
uv -= 0.5;
float t = iTime;
//将uv的x坐标进行放大
uv.x *= iResolution.x / iResolution.y;
float mask = 0.0;
float x = uv.x;
float m = sin(x * 8.0 + t) * 0.2;
float y = uv.y + m;
mask = Rect(vec2(x,y),-0.5 ,0.5,-0.1,0.1,0.02);
vec3 col = vec3(1,1,0) * mask;
fragColor = vec4(col,1.0);
}

shader代码:
Shader "Custom/SinFunc"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float Band(float t,float start,float end,float blur)
{
float step1 = smoothstep(start - blur,start + blur,t);
float step2 = smoothstep(end + blur,end - blur,t);
return step1 * step2;
}
float Rect(float2 uv,float left,float right,float bottom,float top,float blur)
{
float band1 = Band(uv.x,left,right,blur);
float band2 = Band(uv.y,bottom,top,blur);
return band1 * band2;
}
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float mask = 0.0;
float x = i.uv.x;
float m = sin(x * 8.0 + _Time * 20) * 0.2;
float y = i.uv.y + m;
mask = Rect(float2(x,y),0.0 ,1.0,0.5,0.6,0.02);
fixed3 col = fixed3(1,1,0) * mask;
fixed4 fragColor = fixed4(col,1.0);
return fragColor;
}
ENDCG
}
}
}
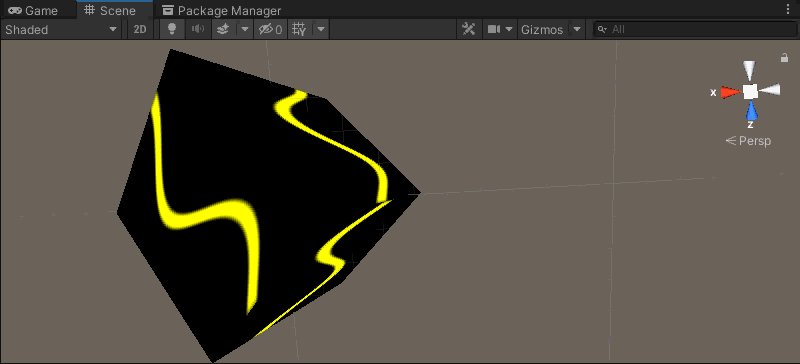
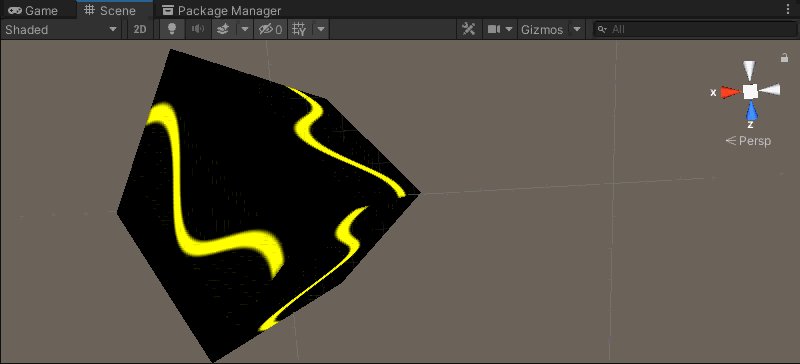
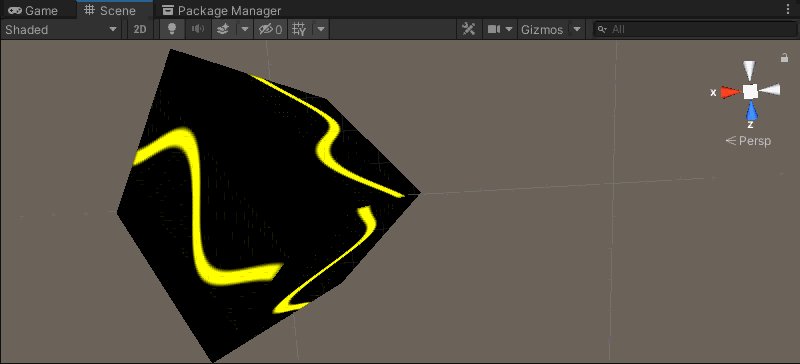
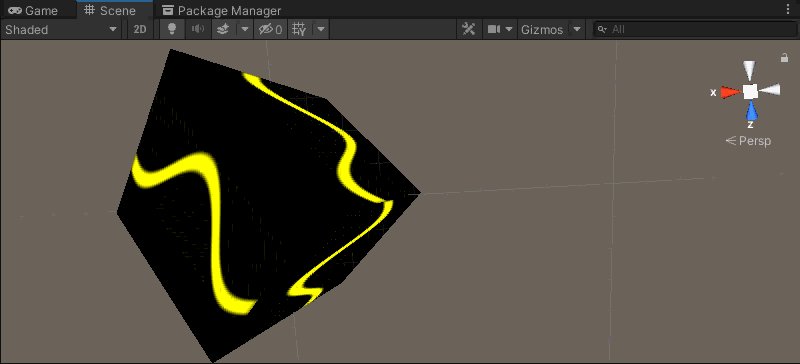
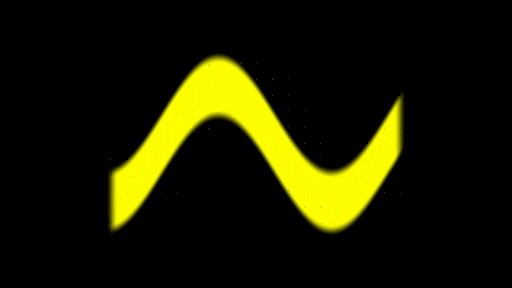
效果: