1.fract函数
用于获取一个数的分数部分。具体来说,fract(x) 返回的是 x - floor(x),其中 floor(x) 是小于或等于 x 的最大整数。这个函数常用于创建重复的图案、纹理坐标的偏移、以及生成噪声等效果。
_Scale 变量用于控制纹理坐标的缩放,而 fract 函数确保纹理坐标总是在 [0, 1] 范围内,从而创建出纹理的重复效果
shader代码:
Shader "Custom/repeatTex"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_Scale("Scale",range(1,20)) = 1.0
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float _Scale;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv * _Scale;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
float2 tiledUv = i.uv - floor(i.uv);
fixed4 col = tex2D(_MainTex, tiledUv);
return col;
}
ENDCG
}
}
}
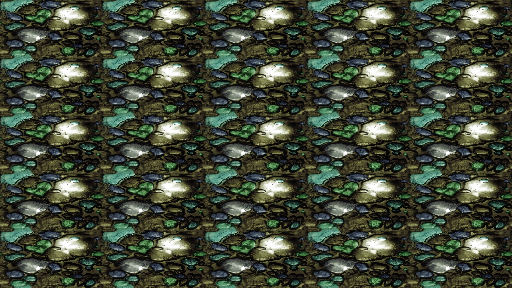
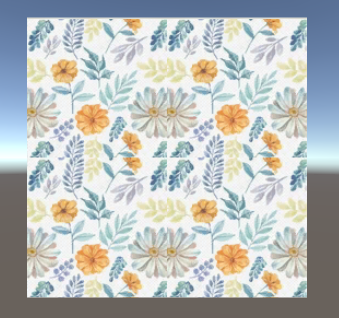
效果:

2.放大uv坐标系
注意贴图设置成repeat模式
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// 定义贴图坐标
vec2 uv = fragCoord / iResolution.xy;
//放大uv坐标系
uv *= 5.0;
// 采样贴图
vec3 color = texture(iChannel0, uv).rgb;
// 输出颜色
fragColor = vec4(color, 1.0);
}