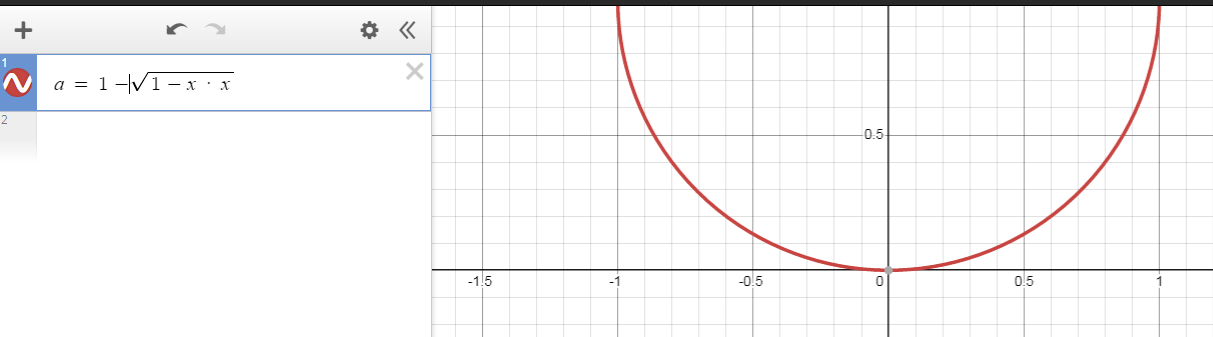
1.Ease-In函数

float circularEaseIn (float x){
float y = 1.0 - sqrt(1.0 - x * x);
return y;
}
//px 为自变量,py = f(px)
float plot(float px,float py)
{
//0.02 为线的粗细
float a = smoothstep(py - 0.02,py,px);
float b = smoothstep(py,py + 0.02,px);
return a - b;
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = (fragCoord.xy - 0.5 * iResolution.xy) / iResolution.y;
float c = plot(circularEaseIn(uv.x) ,uv.y);
fragColor = vec4(vec3(c),1.0);
}
效果如下:

其他函数参考:
http://flong.com/archive/texts/code/shapers_circ/index.html