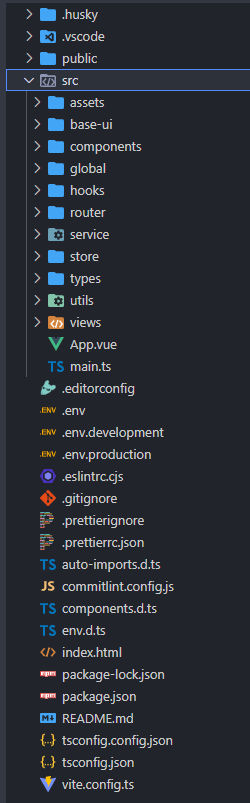
文件目录

状态管理初始化(pinia)
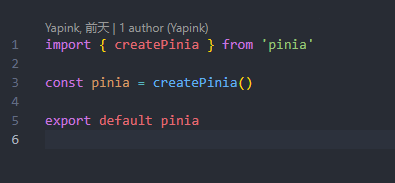
store文件中
1.index.ts

引入、定义、导出
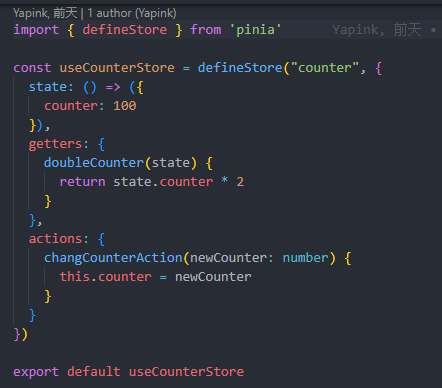
2.具体状态的使用,举例counter.ts

引入
defineStore
定义状态store,约定俗成use开头(usexxxStore)
处理state、getter、actions
导出store
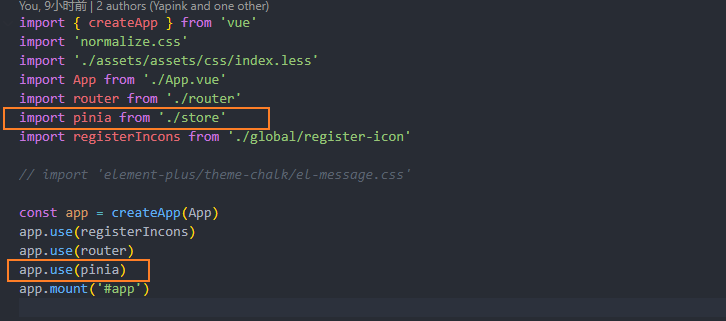
3.在main.ts中引入,并使用

路由初始化(vue-router)
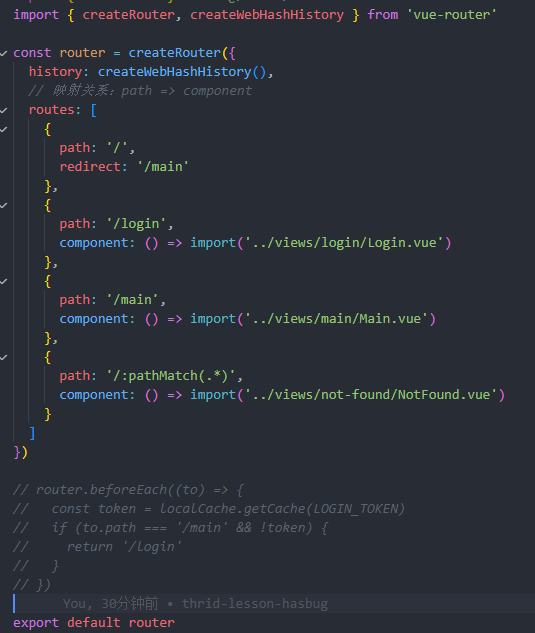
1.index.ts文件中

引入
createRouter,确定History模式还是Hash模式
用createRouter创建router,配置history属性,配置映射
导出
2.在main.ts中引入,并使用
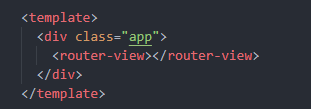
3.在app.vue中占位

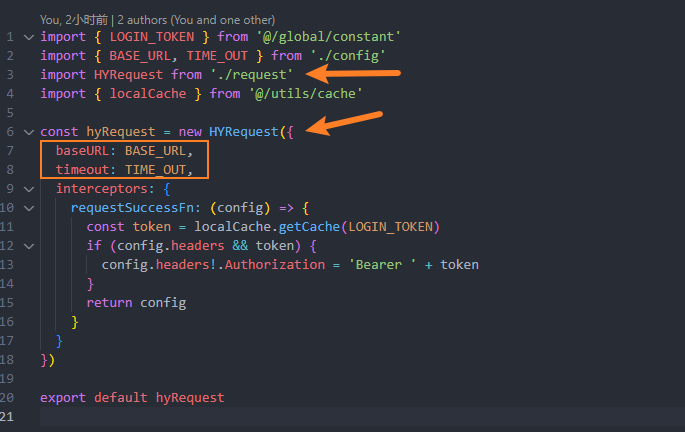
service网络请求
在 config文件夹中定义index.ts文件配置BASE_URL、TIME_OUT
在index.ts中

引入BASE_URL、TIME_OUT,导出hyRequest
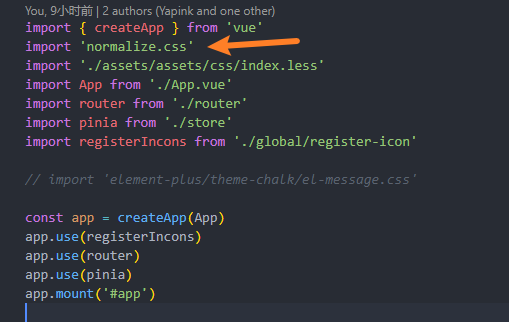
CSS文件配置
1.`npm install normalize.css’,在main.ts中引入初始化css文件

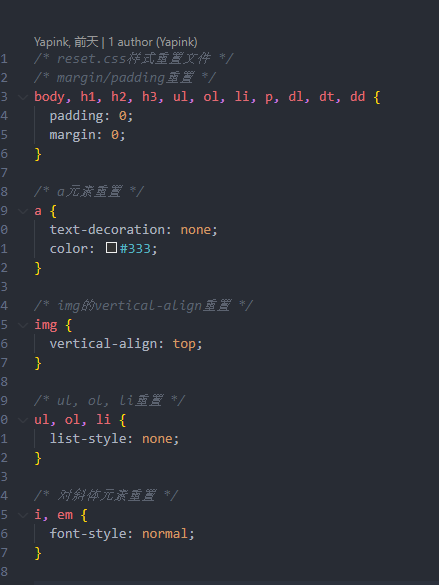
2.reset.css文件编写

3.common.css编写通用性的代码
随便找个网站去拿就可以
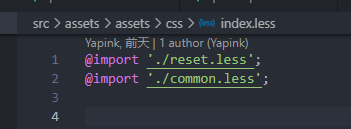
4.index.less文件统一引入

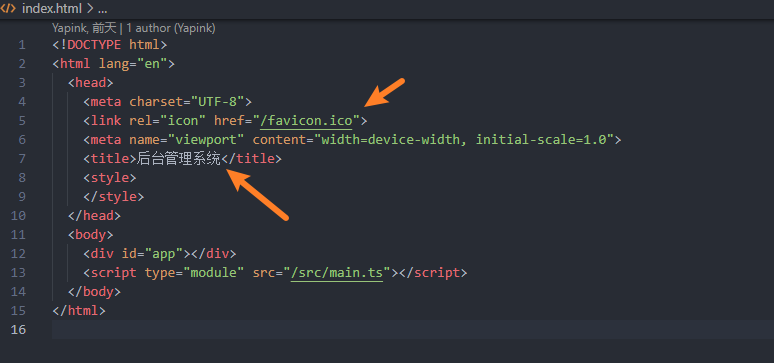
配置标签栏图标和标题